

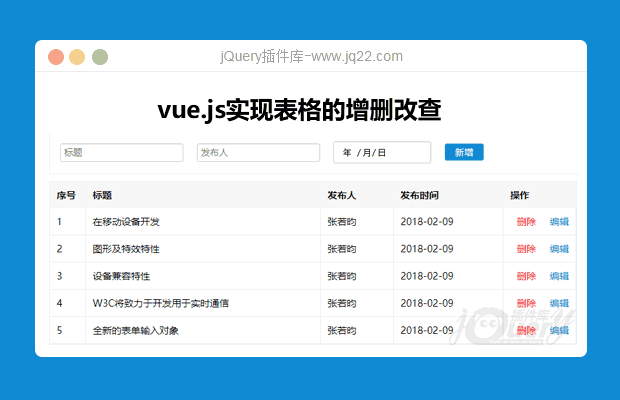
插件描述:基于vue的表格操作
更新时间:2018/3/14 上午10:24:34
更新说明:上一版本新增没有添加ID 导致新增的数据进行编辑修改后造成所有新增数据的修改,新增版本修复了该问题
增删改查是前端经常遇到的,这边利用vue写了一个本地的增删改查,具体的方法,写在代码注释中,如果有不理解,或者其他问题,可以留言!
另外的话,我写的方法是基于数据在页面上,如果在服务端的话, 操作会更简单,注释中有些思路
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔