

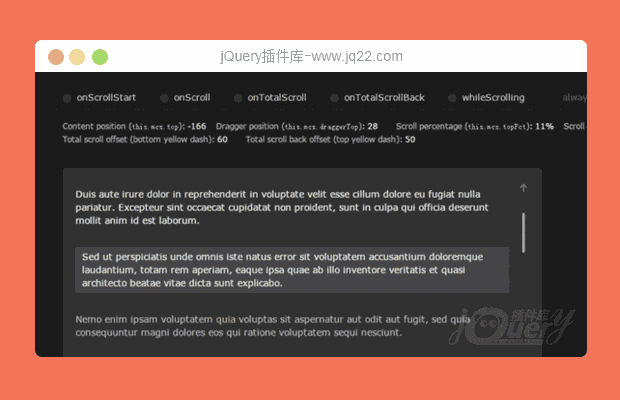
插件描述:jQuery滚动条插件jquery.mCustomScrollbar各种样式的滚动条
嫌弃自己的滚动条样式丑的 可以自己下载 选择自己喜欢的样式
PREVIOUS:
NEXT:
相关插件-滚动,浏览器调整
讨论这个项目(30)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
LostZZWx 0
2019/4/24 16:31:50
-
浏览器黄色警告:jquery.mCustomScrollbar.concat.min.js:2 [Violation] Added non-passive event listener to a scroll-blocking 'wheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952
各位有遇到吗
这个可以修复么! 回复
一 0
2018/4/13 14:51:13
-
有一个问题,希望大家能在私下使用的时候留意以下,我在做表格显示数据时,因为需要,要在tbody中加入滚动条,因为不需要thead滚动,只需要内容滚动(内容比较多),但是给tbody加入却不生效(反复实验),请问这是为什么
把握 /青春、 0
2017/11/21 15:44:29
textarea不能用吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔