

插件描述: 身临其境的滑块 创建一个身临其境的滑块改变了整个容器匹配观看幻灯片
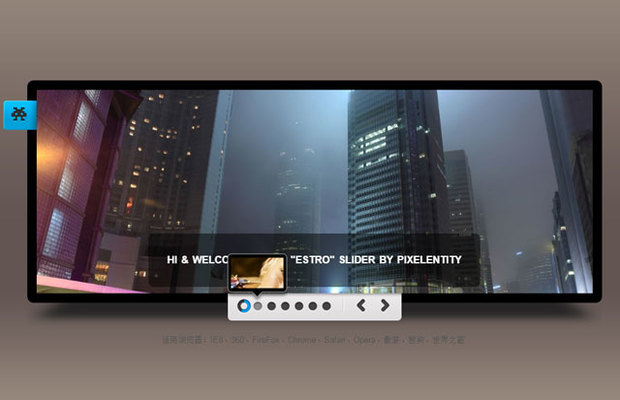
身临其境的滑块
创建一个身临其境的滑块改变了整个容器匹配观看幻灯片
使用步骤
将最新jQuery库和jquery.immersive slider.js添加到您的网站,
HTML中 <HEAD> </HEAD>中引用slider.css样式
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.immersive-slider.js"></script> <link href='immersive-slider.css' rel='stylesheet' type='text/css'>
HTML标记如下:
<div class="main"> ... <div id="immersive_slider"> <div class="slide" data-blurred="<<background-image-url>>"> ... </div> <div class="slide" data-blurred="<<background-image-url>>"> ... </div> ... <a href="#" class="is-prev">«</a> <a href="#" class="is-next">»</a> </div> </div>
js中调用对应html中的id,"immersive_slider".
$("#immersive_slider").immersive_slider({
animation: "bounce", //反弹
slideSelector: ".slide",
container: ".main",
cssBlur: false, //模糊属性
pagination: true,
loop: true, //循环
autoStart: 5000 //将此更改为0或false来禁用自动启动
});实验功能:CSSBlur
这个插件是能够模糊图像并用它作为背景,无需您手动设置每张幻灯片的背景图像。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔