

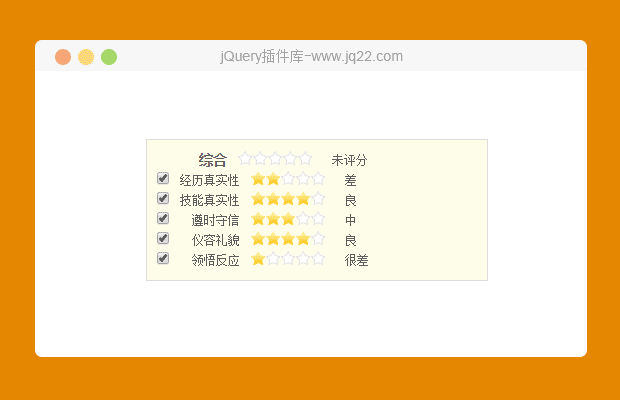
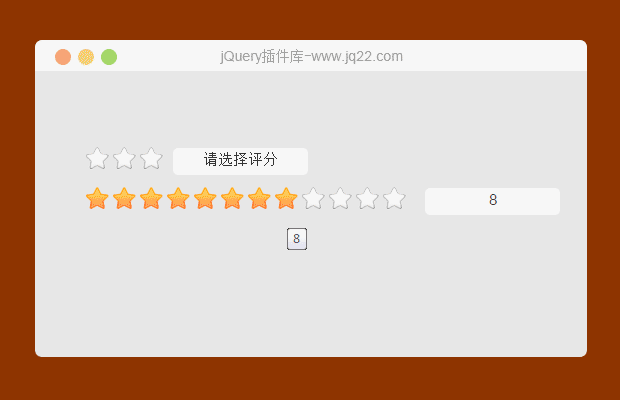
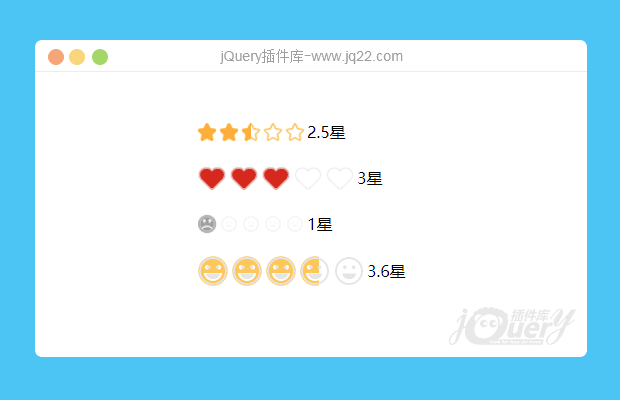
插件描述:该插件可支持修改图标样式,支持整数评价和小数评价,支持数量修改,支持图片大小修改,由于要支持ie8,背景图片要png格式,
使用说明
引入对应的js和css
'height': 20,//对应高度 'width': 20,//对应宽度 'spacebetween': 3,//图标间距 'backgroundimageinitial': '../src/images/marking/star_hollow.png', //图标初始样式 'backgroundimageover': '../src/images/marking/star_solid.png', //点击后图标 'num': 5, //图标数量 'havepoint': false, //是否有小数 'havegrade': false, //是否有分数 'unit': '', //单位内容 'grade': 0, //分数不懂得话看下代码,相信你需要自己成长,而不是看着说明书写代码,那将使你堕落
PREVIOUS:
NEXT:
相关插件-投票率
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Java EE 0
2021/1/25 20:31:43
-
第一个问题没有获取选中星星的数量返回值,第二个问题不支持多个选择
小孩忘记带伞、 0
2019/6/6 10:12:35
-
easyform.js:14 Uncaught TypeError: Cannot read property 'localName' of undefined
at new _easyform谁遇到过这种问题
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔