

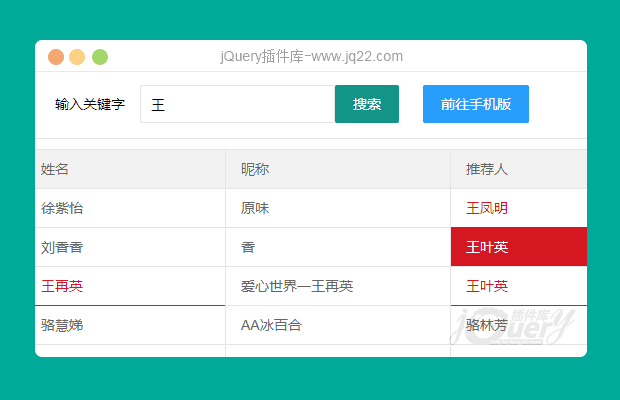
插件描述:可以自定义关键词颜色及关键词内容
使用方法
html
<p class="text">我是测试文字,测试高亮功能</p> <p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p> <p class="text">我是测试文字,测试高亮功能</p> <p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p> <p class="text">我是测试文字,测试高亮功能</p> <p class="text">我是测试文字,测试高亮功能,点击按钮测试吧</p>
js
$(".one").click(function() {
var otext = $("input").val();
$('.text').GL({
ocolor: 'red',//设置关键词高亮颜色
oshuru: otext//设置要显示的关键词
});
})
PREVIOUS:
NEXT:
相关插件-搜索,自动完成
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
李浩 0
2019/3/7 11:16:36
-
我是菜鸟,麻烦问一下怎么让字体高亮显示时页面跳到搜索的那个位置呢?
落dё殓 0
2018/3/8 15:52:51
-
一定注意:我的html页面调用是正确的,在此网站上的使用方法里描述是错误的,调用的“.gl({ })"需要改成大写的.GL({ })
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔