

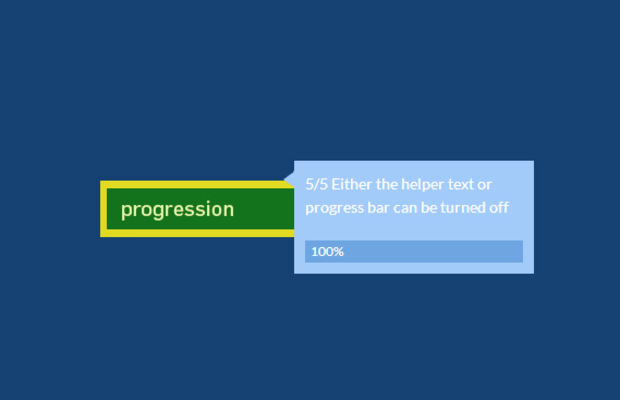
插件描述:Progression.js是一个jQuery插件,为用户填写表格提供实时提示和进度更新.
Progression.js是一个jQuery插件,为用户填写表格提供实时提示和进度更新.
使用步骤
首先包括jQuery和progression.css的和progress.js文件。</ HEAD>部分
<link href='progression.css' rel='stylesheet' type='text/css'> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="progression.js"></script>
创建一个表单
<form id="myform"> <p> <label for="">Name</label> <input data-progression="" type="text" data-helper="Helphinters" name="name" value="" placeholder="" /> </p> </form>
启动该插件
一旦你创建你的表格,你需要启动该插件。
在最基本的层面上,你可以启动插件,如:
$(document).ready(function ($) {
$("#myform").progression();
});果要启动插件选项,那么你可以这样做:
$("#myform").progression({
tooltipWidth: '200',
tooltipPosition: 'right',
tooltipOffset: '50',
showProgressBar: true,
showHelper: true,
tooltipFontSize: '14',
tooltipFontColor: 'fff',
progressBarBackground: 'fff',
progressBarColor: '6EA5E1',
tooltipBackgroundColor: 'a2cbfa',
tooltipPadding: '10',
tooltipAnimate: true
}); 参数配置
变量默认值描述有效的选项
tooltipWidth200的像素宽度,你想提示
tooltipPosition右工具提示是否应坐下的左侧或右侧的形式左/右
tooltipOffset50偏移的像素宽度,你想的提示
showProgressBar真是否应该显示进度条或不真/假
showHelper真助手是否应该显示文字或不真/假
tooltipFontSize14设置像素的辅助文本的字体大小
tooltipFontColorFFFFFF颜色参考辅助文本
progressBarBackgroundFFFFFF进度条的背景颜色参考
progressBarColor6EA5E1进度条的颜色参考
tooltipPadding10在像素填充的提示
tooltipAnimate真是否以动画的提示或不真/假
PREVIOUS:
NEXT:
相关插件-工具提示

Metro风格的jQuery个性化消息提示插件
介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。
工具提示
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔






