

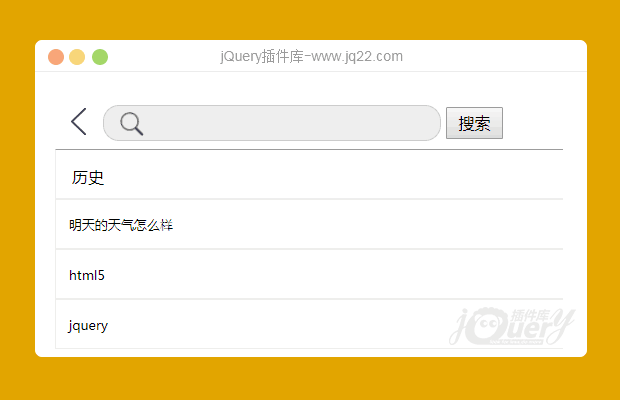
插件描述:使用localstage本地化存储,将搜索历史缓存下来,便于记录显示
更新时间:2019/5/7 上午9:16:56
更新说明:添加点击搜索历史按钮,将当前按钮中的文本同步到输入框中。
更新时间:2018/3/25 下午2:44:22
更新说明:自定义名称 history(搜索历史存储函数)与系统函数名称冲突,修改为search_history,解决冲突问题。
引入本地化存储函数mystorage,存储localstorage时候最好是封装一个自己的键值,在这个值里存储自己的内容对象,封装一个方法针对自己对象进行操作。避免冲突也会在开发中更方便。
使用:
console.log(mystorage.set('tqtest', 'tqtestcontent')); //存储
console.log(mystorage.set('aa','123'));//存储
console.log(mystorage.set('tqtest1','tqtestcontent1'));//存储
console.log(mystorage.set('tqtest1','newtqtestcontent1'));//修改
console.log(mystorage.get('tqtest'));//读取
console.log(mystorage.remove('tqtest'));//删除
mystorage.clear();//整体清除存入搜索历史函数中:
/**
* [history //搜索历史函数存储]
* @param {[type]} value [搜索词]
* @return {[type]} [description]
*/
function history(value) {
var data = mystorage.get("keywords");
if (!data) {
var data = []; //定义一个空数组
} else if (data.length === 3) {
//搜索历史数量
data.shift(); //删除数组第一个元素有
} else {};
if (value) {
//判断搜索词是否为空
if (data.indexOf(value) < 0) {
//判断搜索词是否存在数组中
data.push(value); //搜索词添加到数组中
mystorage.set("keywords", data); //存储到本地化存储中
};
};
}点击搜索按钮,或回车时触发history()函数,并传入搜索关键词
PREVIOUS:
NEXT:
相关插件-搜索
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔