

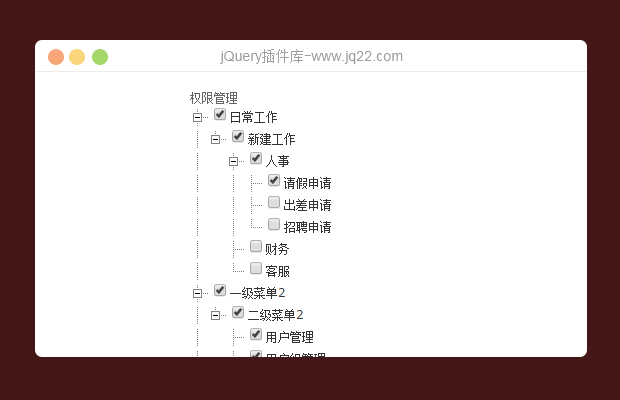
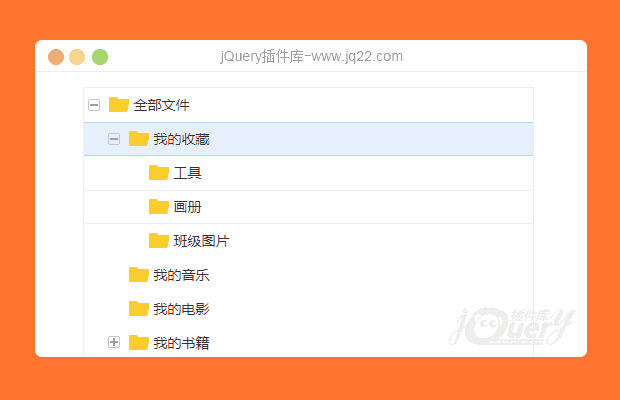
JQUERY FILE TREE是一个可配置的,AJAX的文件浏览器的jQuery插件。作为一行JavaScript代码,您可以创建一个定制的,完全互动的文件树。
目前,服务器端的连接器脚本 PHP,ASP,ASP.NET,JSP和Lasso。如果你是一个开发人员,你可以很容易地使自己的连接与您选择的语言。
特点
产生有效的,语义的XHTML
完全通过CSS定制
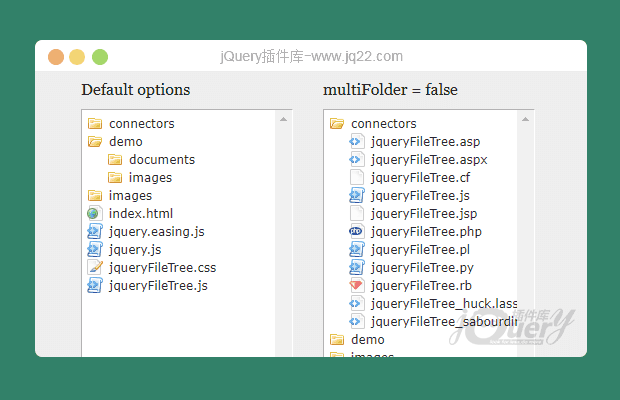
根据文件扩展名的图标风格
使用AJAX来获取文件信息
易于配置和实现
包含连接脚本PHP和ASP.NET(C#)
扩展功能支持自定义的连接器脚本
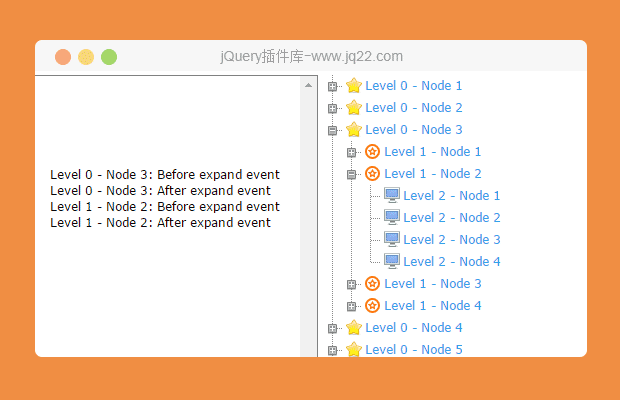
可定制的展开/折叠事件
可定制的展开/折叠速度
支持jQuery Easing Plugin
单和多文件夹视图
配置负载消息
兼容性
jQuery文件树需要的jQuery 1.2.6或以上,并已经过测试工作在以下浏览器:
Internet Explorer 6 & 7
Firefox 2 & 3
Safari 3
Chrome
Opera 9
当前版本的 JQUERY FILE TREE- 1.01版(2008年4月12日)
这个插件,提供给您的是,在完全零成本。如果您想支持其发展,可通过PayPal自由贡献任何金额,一如往常,欢迎你提交代码的bug修复和功能增强,以及。无论哪种方式,感谢支持我们的努力!
使用步骤
JQUERY FILE TREE需要的jQuery 1.2或以上。对于缓解效果,您需要jQuery Easing Plugin 。
创建一个文件树
在它最简单的形式,你可以创建一个文件树,使用下面的代码:
$(document).ready( function() {
$('#container_id').fileTree({ root: '/some/folder/' }, function(file) {
alert(file);
});
});#container_id的是在您的网页上存在一个空的DIV元素的ID。的文件树将你的页面加载时自动加载。
参数配置
fileTree()函数的对象作为参数传递。有效选项包括:
root 根文件夹中显示 /
script 使用服务器端的AJAX文件的位置 jqueryFileTree.php
folderEvent事件触发展开/折叠 单击
expandSpeed速度扩大分支机构(以毫秒为单位);使用没有动画-1 500
collapseSpeed折叠分支的速度(以毫秒为单位);没有动画的使用-1 500
expandEasing缓解功能,扩大使用 None
collapseEasing缓动函数 None
multiFolder是否限制浏览器的一个子文件夹中,在一个时间 true
loadMessage要显示的讯息,而初始树载荷(可以是HTML) Loading...
要创建一个文件树有多个参数,你的代码会是这个样子:
$(document).ready( function() {
$('#container_id').fileTree({
root: '/some/folder/',
script: 'jqueryFileTree.asp',
expandSpeed: 1000,
collapseSpeed: 1000,
multiFolder: false
}, function(file) {
alert(file);
});
});样式文件树
文件树依靠100%CSS的样式。给你的用户一个漂亮的体验,你应该为您的文件树中使用的样式表,或者创建自己的。参考jqueryFileTree.css样式进行任何更改。
处理反馈
当一个文件被选中,jQuery文件树传递文件名 作为一个字符串后面。捕获和处理这个最简单的方法是通过使用匿名函数。如果你想通过选定的文件名 您创建一个函数中openFile() ,您的代码将看起来像这样:
function openFile(file) {
// do something with file
}
$(document).ready( function() {
$('#container_id').fileTree({ [options] }, function(file) {
openFile(file);
});
});连接器脚本
jQuery文件树与服务器端的连接器是用来读取文件系统,在您的服务器上,并返回数据通过AJAX的客户端脚本。默认的连接器脚本是jqueryFileTree.php的。您可以使用另一种语言的连接器脚本设置脚本参数脚本的位置,您要使用的(请参阅配置文件树)。或者,你可以建立一个自定义的连接器脚本来扩展功能,以更好地满足您的需求(见自定义连接脚本)jQuery的文件树。
包含在下载的连接器脚本以下语言:
PHP by Cory LaViska
ASP (VBS) by Chazzuka
ASP.NET (C#) by Andrew Sweeny
ColdFusion by Tjarko Rikkerink
JSP by Joshua Gould
Lasso by Marc Sabourdin
Lasso by Jason Huck
Perl by Oleg Burlaca
Python/Django by Martin Skou
Ruby by Erik Lax
如果你想与大家分享你已经写了一个连接器,另一种语言,让我们知道!我们将很乐意将它添加到下载供大家使用!
连接器提供的脚本与jQuery文件树只从指定的根文件夹中读取信息。虽然这通常是无害的,存在一个潜在的恶意的个人能够查看您的整个目录结构欺骗根参数。这是强烈建议你添加连接器脚本来验证被扫描的路径是一个路径,你想要让参观者看到某种形式的检查。
自定义连接器脚本
您可以创建一个自定义连接器脚本来扩展功能的文件树。做到这一点最简单的方法可能是通过修改下载中提供的脚本之一。如果你想从头开始,你的脚本应该接受一个POST变量(DIR),并以下列格式输出的无序列表:
<ul class="jqueryFileTree" style="display: none;"> <li class="directory collapsed"><a href="#" rel="/this/folder/">Folder Name</a></li> (additional folders here) <li class="file ext_txt"><a href="#" rel="/this/folder/filename.txt">filename.txt</a></li> (additional files here) </ul>
需要注意的是相应的文件扩展名应该写成,前缀EXT_的一类元素。(前缀是用来防止无效的类名非字母字符开头的文件扩展名)。

纯javript实用多级目录树结构插件
aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都
VUE中使用树简易版
一个简单灵活的vue.js树形组件,可作为插件使用,也可直接作为component使用 使用时只需传入一个树形数据绑定。 组件还提供了增删改查事件,你可以很方便的在组件上监听。讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔