

插件描述:这是一款以Glitch闪烁为过渡动画效果的js轮播图特效。 Glitch效果是一种类似电视或电脑屏幕故障时的闪烁效果,在网页中可以通过CSS来模拟这种效果。
该插件不支持IE
首先插入样式表,可根据自己需求调整样式
<link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/glitch-slideshow.css"/>
在页面代码底部插入所需JS
<script src="js/imagesloaded.pkgd.min.js"></script> <script src="js/demo.js"></script> <script src="js/demo2.js"></script>
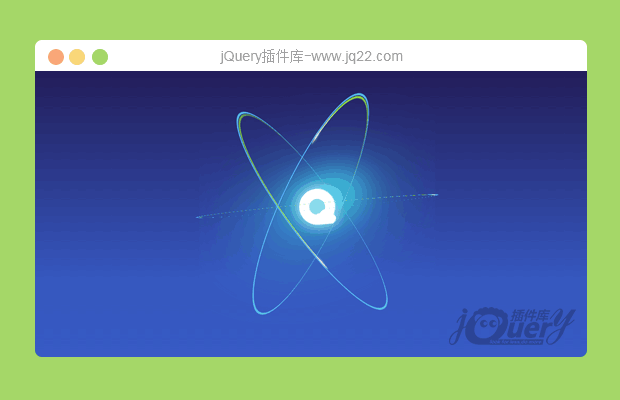
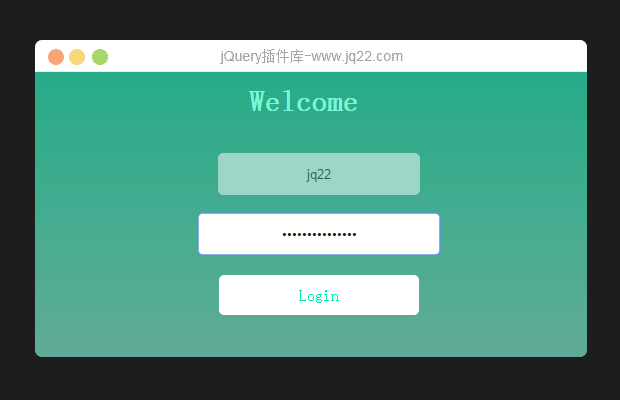
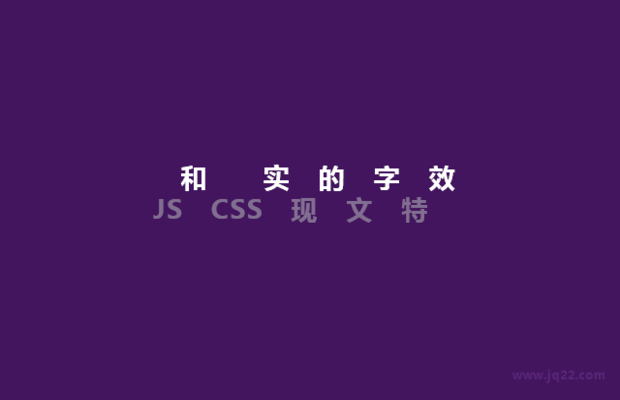
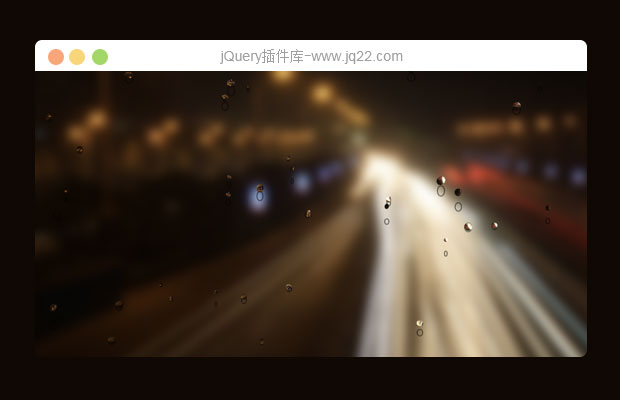
在这里放置需要过渡的图片
<div class="slide slide--current"> <div class="slide__img glitch" style="background-image: url(img/f2.jpg);"></div> </div> <div class="slide"> <div class="slide__img glitch" style="background-image: url(img/f3.jpg);"></div> </div> <div class="slide"> <div class="slide__img glitch" style="background-image: url(img/f1.jpg);"></div> </div> <div class="slide"> <div class="slide__img glitch" style="background-image: url(img/f4.jpg);"></div> </div>
而demo2中放置图片的位置是
<div class="slide__img glitch" style="background-image: url(img/2.jpg);"></div>
PREVIOUS:
NEXT:
相关插件-动画效果,幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔