

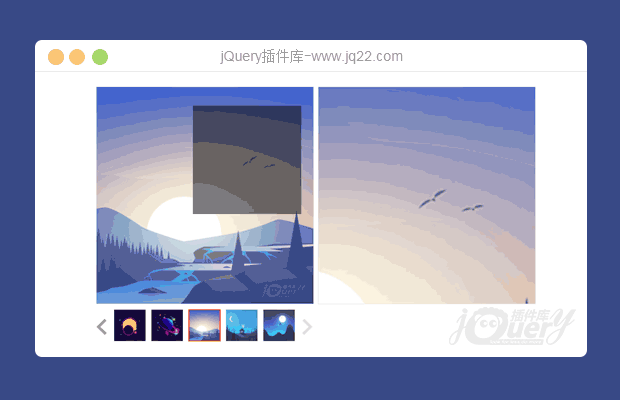
插件描述:原创jQuery仿京东、天猫、淘宝、苏宁商品放大镜,实现大图放大和小图轮播的功能
更新时间:2018/6/28 下午2:51:19
更新说明:继上次匆忙的更改之后,没有检测更改后代码的兼容性,此次修改插件的浏览器兼容性部分。
更新时间:2018/4/4 上午10:51:02
更新说明:处理当页面内容增多出现滚动条时, mask浮层就有偏移,不能看到全部;
使用方法
第一,整合页面结构(html+css)
第二,引入mag.js,传入参数
$(function() {
/*
show //正常状态的框
bigshow // 放大的框的盒子
smallshow //缩小版的框
mask //放大的区域(黑色遮罩)
bigitem //放大的框
*/
var obj = new mag('.show', '.bigshow', '.smallshow', '.mask', '.bigitem');
obj.init();
});第三、这样就能看到放大镜了*-*
PREVIOUS:
NEXT:
相关插件-图片展示,图像

HTML5/CSS3超酷焦点图特效
焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
图片展示

jQuery原始图片对比插件
这是一款很实用的jQuery图片插件,它可以帮助你实现原图和经过处理的图片进行对比,这款jQuery插件一共有3中对比模式,主要是拖动中间的分割线来进行两张图片的细节对比。
图片展示
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
北冥有鱼??沿途有你?? 0
2023/3/18 14:31:08
-
如果图片不是正方形的呢,图片变形怎么处理呢
-Pu 0
2018/8/16 17:15:16
-
你好,你现在在线么,我急需求您个问题,看到加下我微信,pch20849192,谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔














