

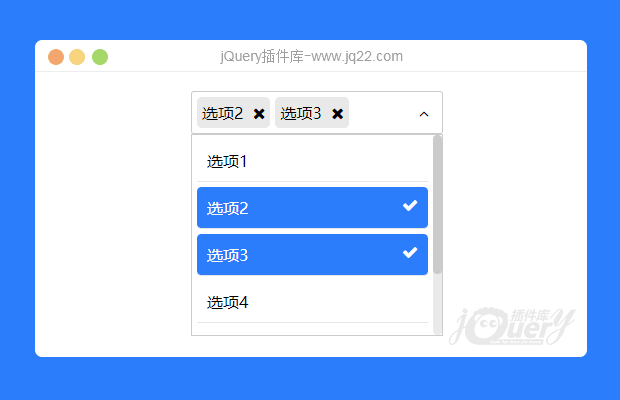
插件描述:可通过参数设置多选或者单选,多选返回数组结果,单选返回字符串
使用方法
第一步,引用jquery和select.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/select.js"></script>
第二步,html
<div id="mySelect" ></div>
第三步,js
var mySelect = $("#mySelect").mySelect({
mult: true, //true为多选,false为单选
option: [ //选项数据
{
label: "选项1",
value: 0
},
{
label: "选项2",
value: 1
},
{
label: "选项3",
value: 2
},
{
label: "选项4",
value: 3
},
{
label: "选项5",
value: 4
},
{
label: "选项6",
value: 5
}
],
onChange: function(res) { //选择框值变化返回结果
console.log(res)
}
});说明:通过mySelect.getResult() 获取选择框的值
PREVIOUS:
NEXT:
相关插件-选择框

vue选择检索国家页面模板(原创)
vue.js基于json异步调用可选择并且可以通过国家名称和手机区号进行检索相应的国家,并且有中文、日语、英语、越南语、韩语、五种语言,这些语言的显示是根据游览器语言而定。代码比较容易理解,用起来很方便。(支持多语言自适应手机和网站)
选择框
讨论这个项目(48)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
☆烈日下的☆摩天轮☆ 0
2019/12/9 15:35:14
-
怎么设置placeholder
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔