

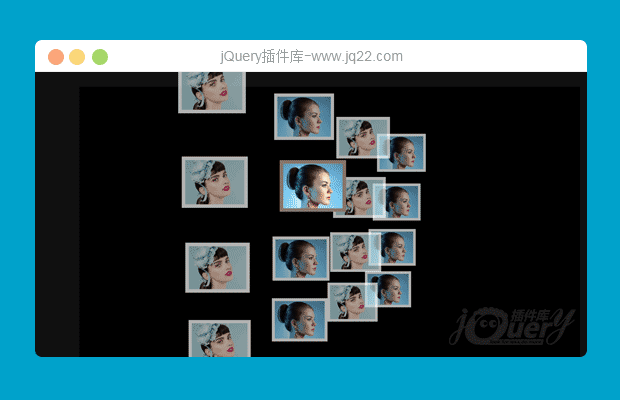
插件描述:HTML5网格图片内容预览悬停动画
使用CSS3网格和好玩的悬停效应对网格项目,由不同放置的元素组成。当单击一个图片内容时,会在内容预览遮罩层滑动并动画化网格项和预览项。这是一款基于TweenMax动画使用的。
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
惘然追忆ing 0
2018/6/8 10:37:42
-
效果不错哎收藏了
SiriBen 0
2018/5/29 17:57:43
-
这个效果确实超棒,兼容火狐与谷歌,360极速不兼容
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔