

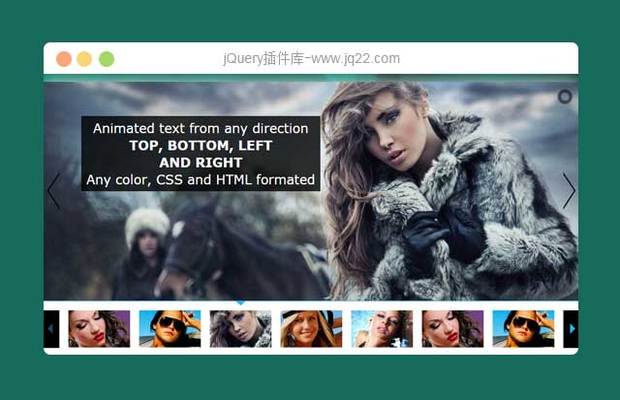
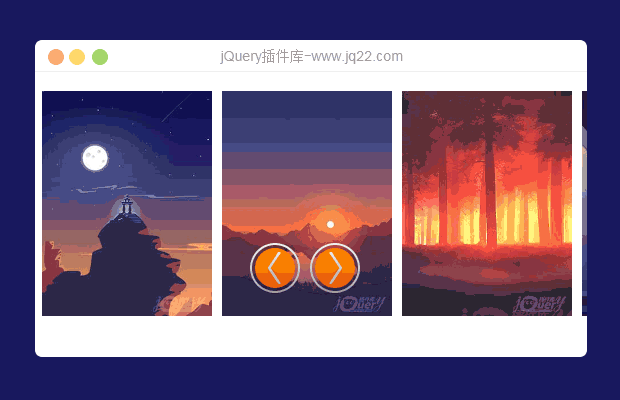
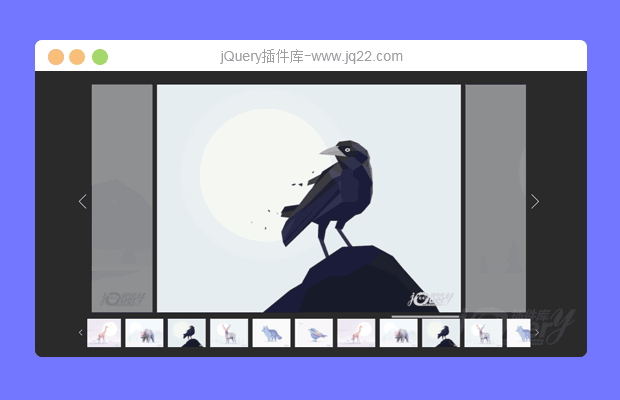
插件描述:根据superslide修改制作,可根据需求修改宽度及展现形式
基础参数
titCell: ".hd li" //导航元素对象(鼠标的触发元素对象);
mainCell: ".bd"//切换元素的包裹层对象;
effect:"leftLoop"//左循环滚动;
autoPlay:true, //自动运行
vis:3, // visible缩写,mainCell的可视范围个数,当实际内容个数少于可视个数的时候,不执行SuperSlide效果。
autoPage:true, //支持自定义分页html,$为数字替换位置。
trigger:"click"//titCell触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发;
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔