

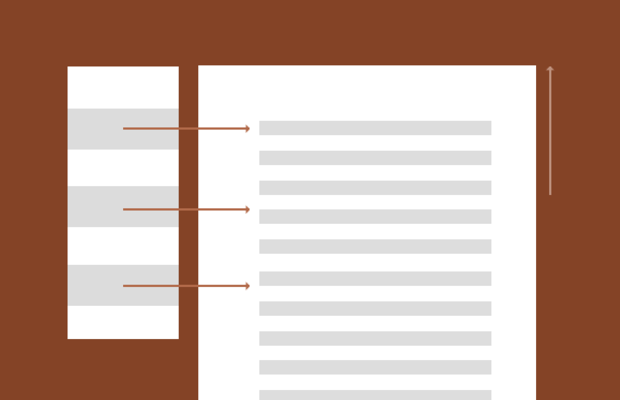
插件描述:创建一个平滑跳转到子导航菜单
创建一个平滑跳转到子导航菜单
兼容性
现代浏览器如Chrome浏览器,Firefox和Safari浏览器 IE 9、8进行了测试。i8以下未测试。
使用步骤
要添加到您的网站,只需包括最新的jQuery库,连同jquery.jumpto.js,并将jumpto.css添加到文档中的<HEAD>,并确保你的内容有一个标高符合下面的结构:
<div class="page_container"> <div class="jumpto-block"> <h2>Header 1</h2> <h3>SubHeader 1</h3> .... <h3>SubHeader 2</h3> .... </div> <div class="jumpto-block"> <h2>Header 2</h2> <h3>SubHeader 1</h3> ... </div> </div>
所有你需要的仅仅是一切包装与容器,在这种情况下,我裹着它与'page_container“,并确保您包装每个部分与另一格,在这种情况下它是'jumpto块'格。这些“jumpto块'会让插件知道它应该有多少个第一层链接显示在菜单上。一旦做到这一点,只需调用:
$(".page_container").jumpto({
firstLevel: "> h2",
secondLevel: false,
innerWrapper: ".jumpto-block",
offset: 400,
animate: 1000,
navContainer: false,
anchorTopPadding: 20,
showTitle: "Jump To",
closeButton: true
});
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔