

插件描述:支持分页首页尾页上一页下一页跳转
更新时间:2018/9/30 上午10:45:05
更新说明:修复可跳转到负页数的bug,命名修改
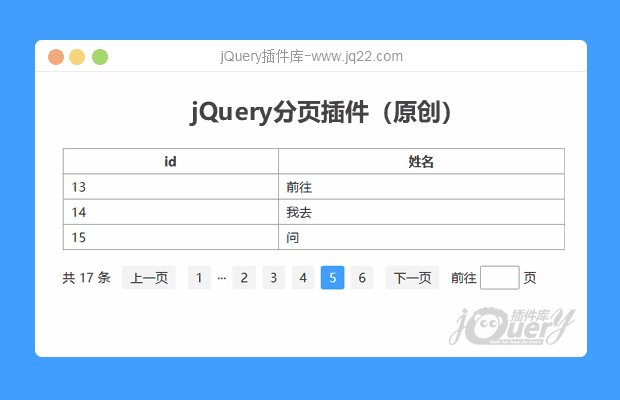
支持自定义分页,首页,尾页,上一页,下一页,跳转,统计信息等
简单美观的CSS,来拿即用.
第一步:
<link rel="stylesheet" href="myPagination.css"> <script src="myPagination.js"></script>
第二步:
``` <div id="pagination" ></div> ```
第三步:
new myPagination({
id: 'pagination',
curPage: 1, //初始页码
pageTotal: 50, //总页数
pageAmount: 10, //每页多少条
dataTotal: 500, //总共多少条数据
pageSize: 5, //可选,分页个数
showPageTotalFlag: true, //是否显示数据统计
showSkipInputFlag: true, //是否支持跳转
getPage: function(page) {
//获取当前页数
console.log(page);
}
})
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(60)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
undefined 0
2019/7/6 13:41:07
-
我要这么让我的内容与这个插件绑定,列如第一页显示第一页的内容
?? 0
2019/5/17 14:04:47
-
样式都没有生效什么情况
term16 0
2019/5/15 19:07:52
-
当选择中间的那一页(pageSize: 为奇数)
或者中间的那两页(pageSize: 为偶数),
返回的分页码就一直没有了,请问这个怎么解决? 回复
--陌上-℃ 1
2019/5/14 16:36:27
不错。插件更新了建议把上面的说明也更新一下,构造函数名变了
new Page({
id: 'pagination',
pageTotal: 50, //必填,总页数
pageAmount: 10, //每页多少条
dataTotal: 500, //总共多少条数据
curPage: 1, //初始页码,不填默认为1
pageSize: 5, //分页个数,不填默认为5
showPageTotalFlag: true, //是否显示数据统计,不填默认不显示
showSkipInputFlag: true, //是否支持跳转,不填默认不显示
getPage: function(page) {
//获取当前页数
console.log(page);
}
})
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔