

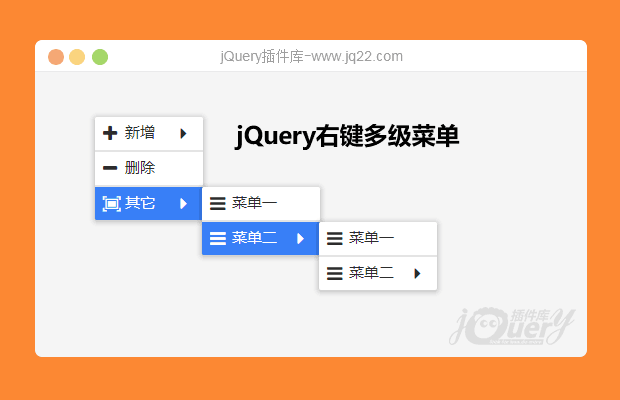
插件描述:基于jquery封装支持自定义多级菜单自定义配置字体,图标,背景...等等支持无限内容长度...
使用方法
引入contextmenu.css样式,jquery.类库及contextmenu.js,如需使用内置图标请引入icon文件夹下的js,css等
示列如下:
$(function() {
var callback = function(data) { //自定义统一回调处理 可无
console.log(data);
alert(JSON.stringify(data.data) + ",按键盘“F12”键,前往浏览器控制台查看详细输出信息...");
}
var menu = {
menus: [{
title: '新增',
icon: 'icon-plus',
callback: function(data) {
callback(data);
},
children: []
}, {
title: '删除',
icon: 'icon-minus',
callback: function(data) {
callback(data);
},
children: []
}, {
title: '其它',
icon: '',
callback: function(data) {
callback(data);
},
children: [{
title: '菜单一',
icon: 'icon-bars',
callback: function(data) {
callback(data);
},
children: []
}, {
title: '菜单二',
icon: 'icon-bars',
callback: function(data) {
callback(data);
},
children: [{
title: '菜单一',
icon: 'icon-bars',
callback: function(data) {
callback(data);
},
children: []
}, {
title: '菜单二菜单二菜单二菜单二',
icon: 'icon-bars',
callback: function(data) {
callback(data);
},
children: []
}]
}]
}], //菜单
default_color: '#ff6428', //默认字体颜色 #272727 可无
hover_color: 'rgb(255, 228, 0)', //默认选择后的字体颜色 #fff 可无
bgColor: 'rgb(83, 8, 8)', //默认背景颜色 #fff 可无
color_block: 'rgb(227, 95, 44)', //默认选择色块背景颜色 #3280fc 可无
line_color: 'rgb(161, 53, 31)', //默认分割线条颜色 #e5e5e5 可无
};
/* 参数回调数据描述,《任意值,可是对象,字符串,数值....》,参数回调数据非必须,可不传入 */
$("#example2").contextMenu(menu, "回调数据");
});
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔