

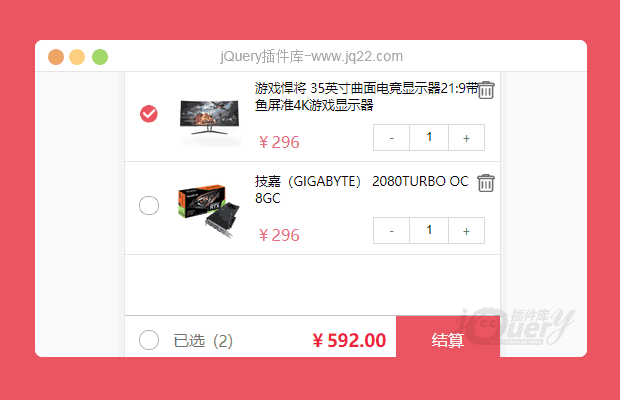
插件描述:jQuery移动端购物车结算
更新时间:2019/1/4 上午8:38:29
更新说明:修改删除选择没有更新已选
//计算产品价格
function TotalPrice() {
//总价
var total = 0;
$(".product-em").each(function() {
if ($(this).is(".product-xz")) {
var price = parseInt($(this).parents(".product-ckb").siblings().find(".price").text()); //得到产品单价
var slproice = parseInt($(this).parents(".product-ckb").siblings().find(".product-num").val()); //得到产品数量
var dgtotal = price * slproice;
total += dgtotal;
}
$(".all-price").text(total.toFixed(2)); //输出全部总价
});
}
PREVIOUS:
NEXT:
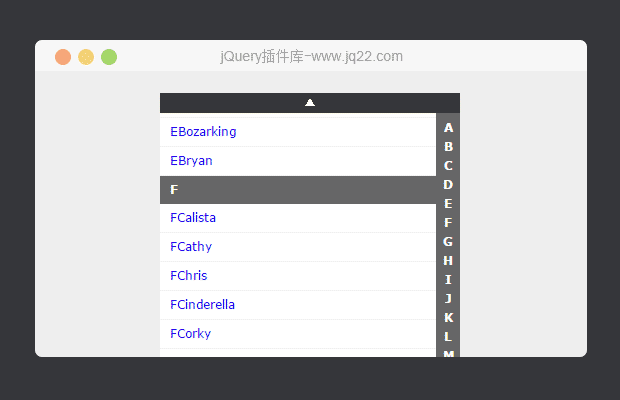
相关插件-自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔