

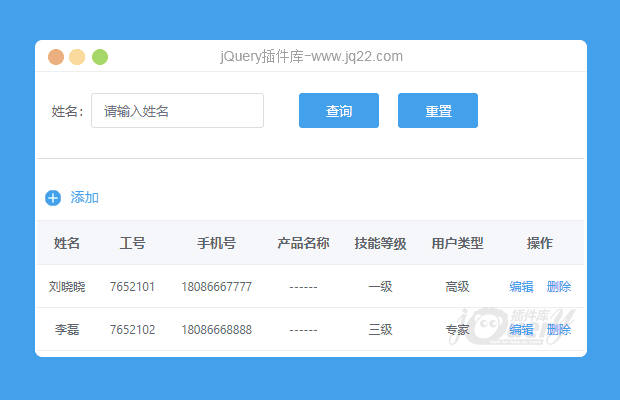
插件描述:基于jQuery实现表格内数据的添加、删除、修改、查找
更新时间:2019/1/25 下午2:56:18
更新说明:更改事件委托 修复了后添加元素点击失效的问题
代码不难,主要是了解一种编写思路 本人定期登陆本网站 有问题可在下方留言
PREVIOUS:
NEXT:
相关插件-丰富的输入

EmojiOne表情符号所见即所得的文本编辑器
emojionearea.js是一款可集成EmojiOne表情符号的所见即所得的jQuery文本编辑器插件。emojionearea.js允许你将任何的HTML元素转换为WYSIWYG文本编辑器,并且它能够在编辑器中使用Emojione图标。
丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔