

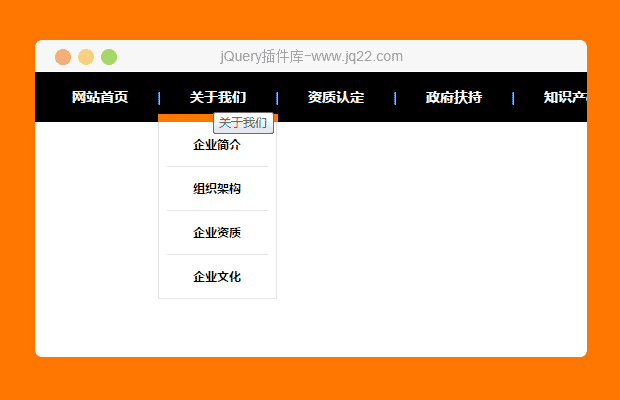
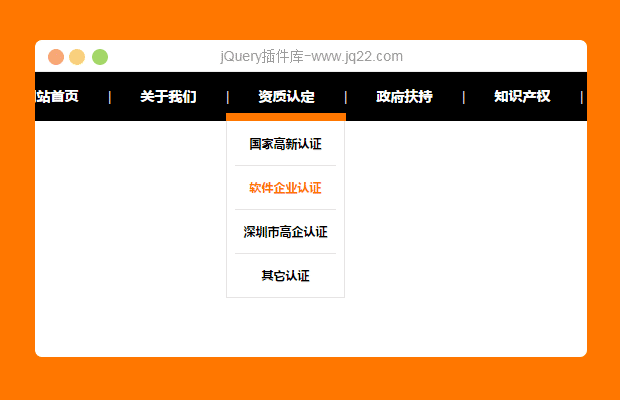
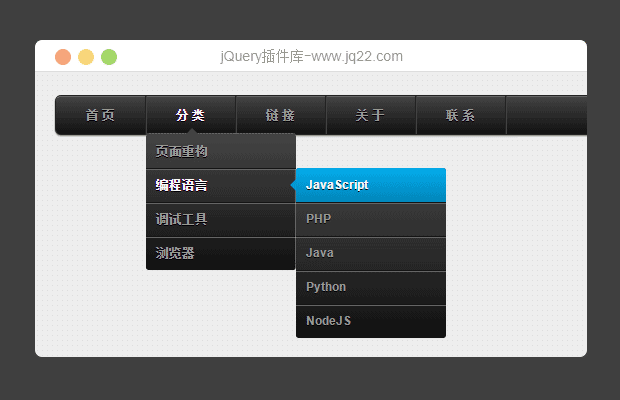
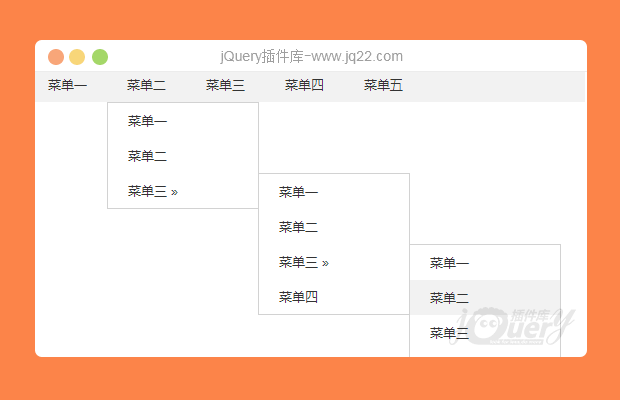
插件描述:支持多级菜单节点,支持子菜单自动适应内容(子菜单不会被撑爆),支持子菜单高度自适应。
使用方法
引入jquery.js、yyui.js、yyui.css
<link href="yyui.css" rel="stylesheet" type="text/css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="yyui.js"></script>
html
<ul > 这里是<li><a href="#">菜单一</a><ul>层叠结构 …… </ul>
css定义简单直观,可直接修改。
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔