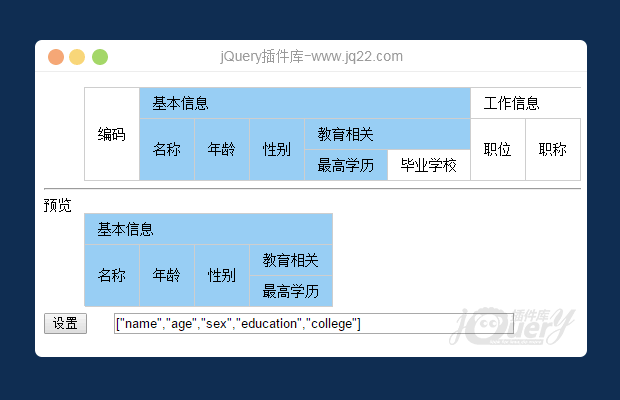
插件描述:自定义表格,包括翻页效果,翻页选中,自定义每页数据条数,记录选中的数据,最开始想得很简单,越往后做感觉需要考虑的东西越多,下次将没有完善的功能完善一下
var backupAataArray=[],//接受接口的数据,避免翻页的时候发送多次请求 dataTotalNum=0,//数据总条数 tableNum=5,//每一页展示的数据条数 filtrateTable=[],//table每次需要展示的数据,受每页展示条数的限制; pageNum=1,//当前所在页码; pageFixedNum=6,//初始化定的页码数量 dataSet=new Set();//用集合来存储选中的数据 var roleSelect=[]//角色下拉框数据; var pagesChoose=[1,2,3,5,10,20];//自定义每页数据显示条数,可修改 var setOn=true;
初始化表格的函数 S
tableInit(jsonData,1,pagesChoose,false);
初始化表格的函数 E
* 渲染的table的id 重要,重要。渲染多个table的关键(这个留着我下次再封装吧,突然感觉还要考虑很多东西)
* jsonData:数据(这里是使用的固定数据,因为ajax本地跨域的问题,所以没有使用ajax传递数据,项目中,需根据实际环境做出调整)
* 每页展示的数据条数,默认为5 可填写的格式为,number true(为默认)
* 可修改的每页展示条数,默认为[5,10,20];,填写格式为 array true(为默认)
* 是否添加翻页选中效果 此处使用了set集合的形式,避免重合,所以请使用唯一标识来区别 true 默认打开,false 关闭
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔