

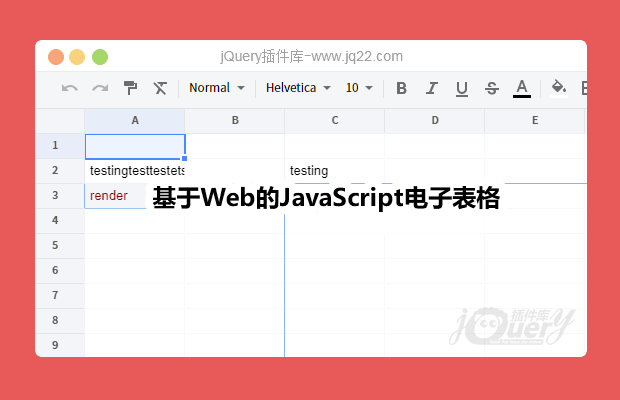
插件描述:x-spreadsheet是一个基于Web的JavaScript(canvas)电子表格。
快速使用
html
<div id="x-spreadsheet-demo"></div>
js
import Spreadsheet from "x-data-spreadsheet";
// 如果需要覆盖默认选项,可以设置覆盖
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// 将数据保存到db
});默认选项
{
showToolbar: true,
showGrid: true,
view: {
height: () => document.documentElement.clientHeight,
width: () => document.documentElement.clientWidth,
},
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
strike: false,
underline: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}PREVIOUS:
NEXT:
相关插件-图表,丰富的输入
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔