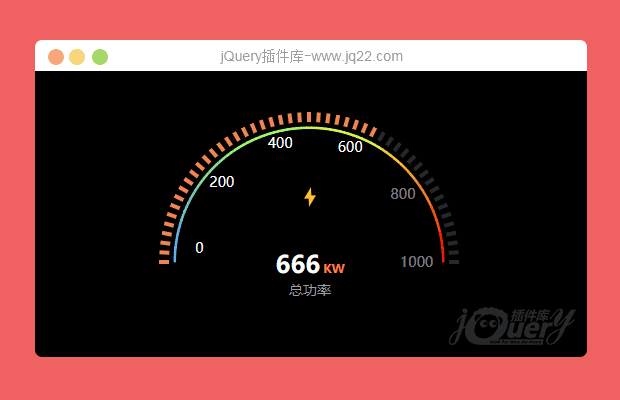
插件描述:Web动态热图插件heatmap.js,可用于监控设备运行状态。
使用方法
只需要引入heatmap.min.js文件
<script src="js/heatmap.min.js"></script>
html加入热力图所需要的图片
<div class="heatmap" style="width:538px; height:503px; background:url(images/t.png) no-repeat;">热力图</div>
js
// 创建一个heatmap实例对象
// “h337” 是heatmap.js全局对象的名称.可以使用它来创建热点图实例
// 这里直接指定热点图渲染的div了.heatmap支持自定义的样式方案,网页外包接活具体可看官网api
var heatmapInstance = h337.create({
container: document.querySelector('.heatmap'),
});
//构建一些随机数据点,网页切图价格这里替换成你的业务数据
var points = [];
var max = 100;
var width = 538;
var height = 503;
var len = 5;
while (len--) {
var val = Math.floor(Math.random() * 1000);
max = Math.max(max, val);
var point = {
//演示随机数据
x: Math.floor(Math.random() * width),
y: Math.floor(Math.random() * height),
value: val
};
points.push(point);
}
var data = {
max: max,
data: points
};
//因为data是一组数据,web切图报价所以直接setData
heatmapInstance.setData(data); //数据绑定还可以使用
PREVIOUS:
NEXT:
相关插件-图表

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔