

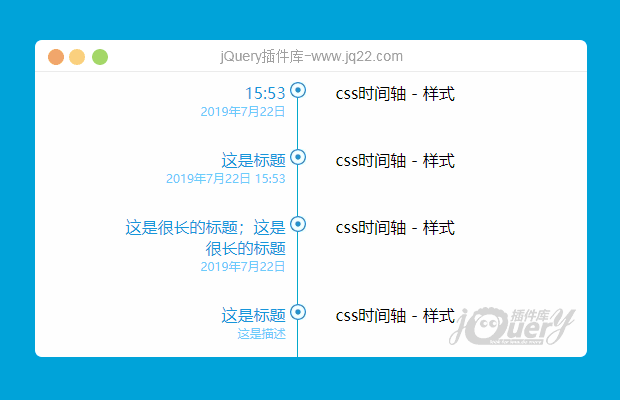
插件描述:纯css垂直时间轴两种样式
更新时间:2021-08-25 00:44:36
更新说明:index3.html 内容长度超出后出现的样式问题
更新时间:2021-08-03 22:18:28
更新说明:第二版使用css,可以配置竖线和圆形颜色,不需要使用图片
发布时间:2019-07-29 23:24:42
已完成 蓝色[默认] 当前 绿色 未开始 灰色
on 显示绿色 on后面的 显示灰色,on前面的 显示蓝色[默认]
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
嬴赢?? 0
2019/11/13 11:42:38
-
下到本地后,ie11状态下,蓝色竖线样式没有了。有什么思路能解决一下啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔