

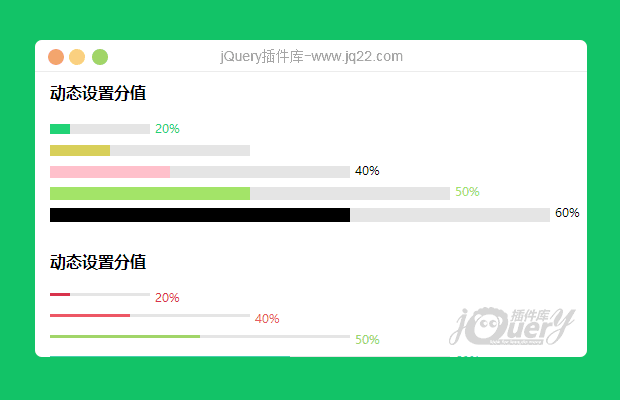
插件描述:jQuery动态设置分值,颜色和样式可随意调整,兼容ie7
使用方法
dom结构
<div class="score"></div>
js
var s = new Score({
node:string,
score:number,
width:number,
height:number,
bgColor:string,
})属性
| 参数 | 说明 | 类型 |
| node | 节点 | string |
| score | 分值 | number |
| width | 宽度 | number |
| height | 高度 | number |
| bgColor | 背景颜色 | string |
| true | 默认显示文本值 | Boolean |
方法
-- s.setScore(num) 动态设置分值
-- s.disScore(boolean) 动态设置是否显示文本
-- s.setTextColor(string) 动态设置文本颜色
-- s.getScore() 动态获取分值(返回值number)
PREVIOUS:
NEXT:
相关插件-图表

轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表

layui使用datatableajax请求json渲染数据
基于layui,datatable.js。将datatable扩展成可以使用layui的调用方式调用的插件。当然如果想单独使用的话,将layui扩展去掉即可,可自行百度layui。
图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔