

Highcharts简介
Highcharts:功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯js图表库
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图、曲线图、面积图、柱状图、饼图、散点图等多达18种不同类型的图表,可以满足你对Web图表的任何需求 !
由于其功能强大、简单易用、开源免费等优点,Highcharts在国内外越来越受欢迎。下面详细说明Highcharts的优势
Highcharts优势
兼容性
Highcharts支持目前所有的现代浏览器,包括IE6 +、iPhone/iPad、Android。Highcharts在标准(W3C标准)浏览器中使用SVG技术渲染图形,在遗留的IE浏览器中使用VML技术来绘图。
开源免费
针对个人用户及非商业用途免费,并提供源代码下载,你可以任意的修改它。商业用途需要购买许可,个人及非商业用途须遵循CC BY-NC 3.0协议
纯Javascript
Highcharts完全基于本地浏览器技术,不需要任何插件(例如Flash、java),不需要安装任何服务器环境或动态语言库支持,只需要两个js文件即可运行。
图表类型丰富
Highcharts目前支持直线图、曲线图、面积图、曲线面积图、面积范围图、曲线面积范围图、柱状图、柱状范围图、条形图、饼图、散点图、箱线图、气泡图、误差线图、漏斗图、仪表图、瀑布图、雷达图,共18种类型图表,其中很多图表可以集成在同一个图形中形成综合图。
动态性
提供丰富的API接口,方便在创建图表后对图表的任意点、线和文字等进行增加、删除和修改操作。支持众多的Javascript事件,结合jQuery、MooTools、Prototype等javascript框架提供的Ajax接口,可以实时地从服务器取得数据并实时刷新图表。
多轴支持
对于需要比较的数据,Highcharts提供多轴支持。并且可以针对每个轴设置其位置、文字和样式等属性。
动态提示框
当鼠标悬停在图表上的数据点时,Highcharts会显示信息提示框,当然,显示的内容和样式可以自己指定和设置。
图表导出和打印功能
你可以将Highcharts图表导出为PNG、JPG、PDF和SVG格式文件或直接在网页上打印出来。
图表缩放
可以设置图表的缩放,让你更方便查看图表数据。
支持外部数据加载
Highcharts支持多种数据形式,可以是Javascript数组、json文件、json对象和表格数据等,这些数据来源可以是本地、不同页面,甚至是不同网站。
数据来源可以使本地、不同页面,甚至是不同网站。

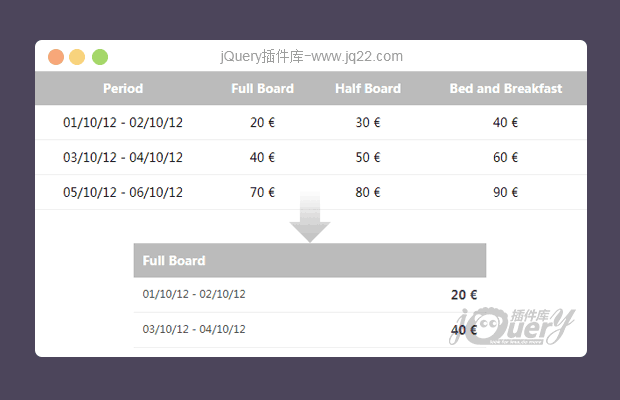
jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔