

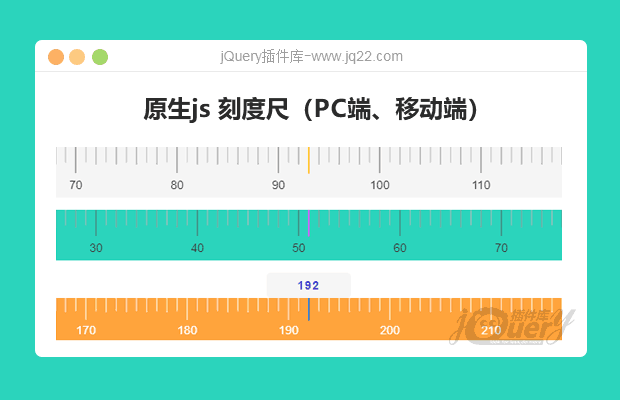
插件描述:原生js + canvas 实现的刻度尺效果,PC端和移动端都可用
更新时间:2019-12-12 21:50:47
调用刻度尺方法
ruler.initPlugin({
el: "ruler3", //容器id
height: 50, //刻度尺高度
maxScale: 300, //最大刻度
startValue: 200, //刻度开始的初始值
region: [50, 220], //选择刻度的区间范围
background: "#ffa43c", //刻度尺背景色
color: "#fff", //刻度线和字体的颜色
markColor: "#3786db", //中心刻度标记颜色
isConstant: true, //是否不断地获取值
success: function(res) {
console.log(res);
}
});
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔