

插件描述:支持图片预览、像素限制、大小限制、多图上传、更新模式下页面初始化加载图片
更新时间:2020-09-25 00:23:49
更新说明:添加 删除时,同时删除服务器图片的功能,文档提供php实例。添加参数Url
参数更新 {
ele: "#cupload", // 实例化的DOM对象,必需
name: "image", // 图片input的name名,非必需,默认为image
num: 1, // 可上传图片的数量,非必需,默认为1
url: "./upload.php", // 异步上传url,非必需,无默认值
deleteUrl: "./delete.php", // 删除url,删除时同时删除服务器图片,不写不删,非必需,无默认值
width: 148, // 预览框的宽,单位为px,非必需,默认为148
height: 148, // 预览框的高,单位为px,非必需,默认为148
minSize: 1024, // 图片大小最小限制,单位为KB,非必需,无默认值
maxSize: 2048, // 图片大小最大限制,单位为KB,非必需,无默认值
limitedSize: 2048, // 图片大小要求,单位为KB,非必需,无默认值
minWidth: 100, // 图片宽度最小限制,单位为px,非必需,无默认值
minHeight: 100, // 图片高度最小限制,单位为px,非必需,无默认值
maxWidth: 2000, // 图片宽度最大限制,单位为px,非必需,无默认值
maxHeight: 2000, // 图片高度最大限制,单位为px,非必需,无默认值
limitedWidth: 800, // 图片宽度要求,单位为px,非必需,无默认值
limitedHeight: 800, // 图片高度要求,单位为px,非必需,无默认值
data: ["1.png", "2.jpg"], // 编辑模式下初始显示的图片路径,非必需,无默认值
}更新时间:2020/9/8 下午3:56:56
更新说明:
1. 优化部分细节
2. 添加了Form表单提交的示例(需要在php环境下运行)
3. 新增图片排序功能
更新时间:2020-09-05 17:11:02
更新说明:
1. 添加多图选择,可同时选择多张图片添加到html
2. 添加异步上传,新增url参数,用户添加图片后,可立即上传图片到url接口,并将接口返回的路径显示在html上。文档提供php实例
参数更新:
{
ele: "#cupload", // 实例化的DOM对象id,必需
name: "image", // 图片input的name名,非必需,默认为image
num: 1, // 可上传图片的数量,非必需,默认为1
url: './upload.php' //异步上传接口,非必需,无默认值。请保证接口的正确性
width: 148, // 预览框的宽,单位为px,非必需,默认为148
height: 148, // 预览框的高,单位为px,非必需,默认为148
minSize: 1024, // 图片大小最小限制,单位为KB,非必需,无默认值
maxSize: 2048, // 图片大小最大限制,单位为KB,非必需,无默认值
limitedSize: 2048, // 图片大小要求,单位为KB,非必需,无默认值
minWidth: 100, // 图片宽度最小限制,单位为px,非必需,无默认值
minHeight: 100, // 图片高度最小限制,单位为px,非必需,无默认值
maxWidth: 2000, // 图片宽度最大限制,单位为px,非必需,无默认值
maxHeight: 2000, // 图片高度最大限制,单位为px,非必需,无默认值
limitedWidth: 800, // 图片宽度要求,单位为px,非必需,无默认值
limitedHeight: 800, // 图片高度要求,单位为px,非必需,无默认值
data: ["1.png", "2.jpg"], // 编辑模式下初始显示的图片路径,非必需,无默认值
}更新时间:2020-08-31 22:07:23
更新说明:
1. 修复部分bug
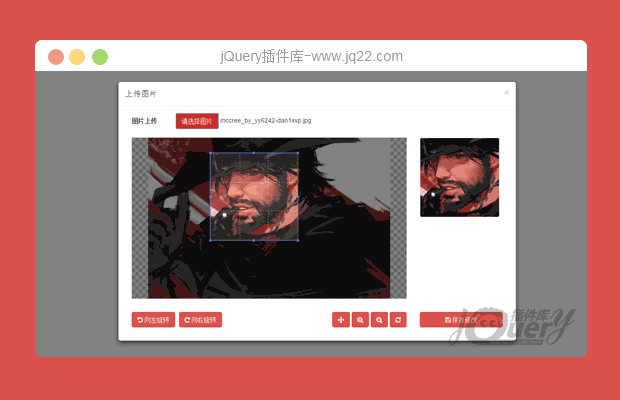
2. 添加放大预览功能
3. 介绍:该方法将图片转为base64格式存到了input中,用户只要使用普通form表单直接提交即可,其中 name参数可以设置提交的input的name值,后台接收form表单的参数后,该图片数据格式为数组,只要循环将base64数据转为图片存到本地即可。
更新时间:2020-01-11 00:24:17
使用方法
引入js:
<script src="static/js/cupload.js"></script>
在需要的位置添加html:
<div id="cupload"></div>
实例化cupload对象:
<script type="text/javascript">
var cuploadCreate = new Cupload({
ele: '#cupload-create',
num: 3,
});
var cuploadUpdate = new Cupload({
ele: '#cupload-update',
num: 3,
data: ["static/image/1.png", "static/image/2.png", "static/image/3.png"],
});
</script>可选参数
为方便比较和计算,部分参数为number型,已设置默认单位,不可再带单位。
{
ele: "#cupload", // 实例化的DOM对象id,必需,默认为cupload
name: "image", // 图片input的name名,非必需,默认为image
num: 1, // 可上传图片的数量,非必需,默认为1
width: 148, // 预览框的宽,单位为px,非必需,默认为148
height: 148, // 预览框的高,单位为px,非必需,默认为148
minSize: 1024, // 图片大小最小限制,单位为KB,非必需,无默认值
maxSize: 2048, // 图片大小最大限制,单位为KB,非必需,无默认值
limitedSize: 2048, // 图片大小要求,单位为KB,非必需,无默认值
minWidth: 100, // 图片宽度最小限制,单位为px,非必需,无默认值
minHeight: 100, // 图片高度最小限制,单位为px,非必需,无默认值
maxWidth: 2000, // 图片宽度最大限制,单位为px,非必需,无默认值
maxHeight: 2000, // 图片高度最大限制,单位为px,非必需,无默认值
limitedWidth: 800, // 图片宽度要求,单位为px,非必需,无默认值
limitedHeight: 800, // 图片高度要求,单位为px,非必需,无默认值
data: ["1.png", "2.jpg"], // 编辑模式下初始显示的图片路径,非必需,无默认值
}
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(61)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?? 0
2023/2/27 21:25:08
-
大佬求助,我把这个放进SSM框架里为什么后台接收的数据是null啊qwq,就在div外加了个form和提交按钮,controller用request.getparameter和request.getParameterValues都获取不到数据😥
回复
流星无名 1
2022/3/25 18:08:56
放在表单中,未上传图片,加一下data:判断,数组:[有图],没图为空!
Cupload 控件不错!
js:
//未上传图片
var img = "{$edit.img}";
var imgFile = '';
if (img) {
imgFile = [img];
}
//Cupload上传图片
var upload_img = new Cupload({
ele: '#upload_img',
name: "image",
url: "{:url('admin/upload')}",
data: imgFile
});
回复
孙中原 0
2020/11/8 22:50:41
-
还有,为毛从服务器地址传到前端的图片,再次保存,服务器无法解码啊。。。 你这来回来去的地址格式能不能统一了啊
孙中原 0
2020/11/8 22:16:16
-
ajax 单删图片 也不行啊,什么玩意儿啊
孙中原 0
2020/11/8 20:41:58
-
大哥, 您那个 data: [],[] 我想从数据库提取图片数组然后显示到页面上, 您这个php后台怎么写啊, while(){
里面怎么写,才能够从后端把图片显示出来
}
回复
孙中原 0
2020/11/5 23:40:29
-
哥,我刚废了一天劲搞定了你老版本的图片上传问题,你就出更新了, 不过,你这个参数, 我把 宽高调整成180px, ie,edge和safari就都不显示预览图了。 兼容性再调整一下啊。 难道默认只能用 148px * 148px吗。 我把border取消,貌似也不能正常显示了。咋回事啊
-爱别离 0
2020/9/4 14:58:34
-
请求 怎么获取图片呀
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔