

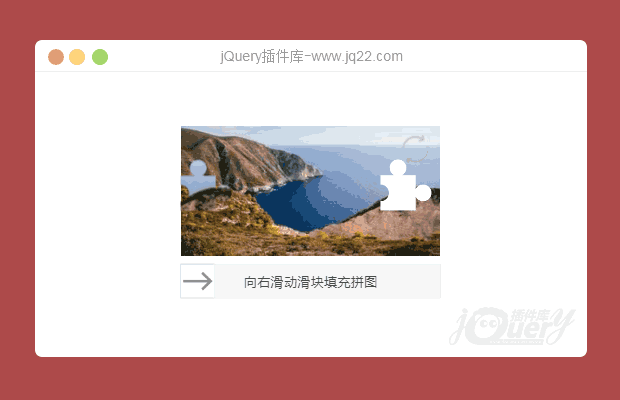
插件描述:基于vuedragverify二次开发的vue组件,支持滑动验证,图片滑动验证,转动图片验证
更新时间:2020-09-18 01:15:10
更新说明:新增passfail回调,可在验证失败时重置滑块位置
更新时间:2020-07-05 23:41:19
更新说明:更新文档,优化示例中刷新图片的逻辑。
更新时间:2020-05-14 21:23:31
更新说明:新增图片拼图验证功能
基于vue-drag-verify二次开发的vue组件
需对父元素或html设置user-select: none
使用方法
按需引入对应组件
// 基本滑块验证组件
import dragVerify from "@/components/core/dragVerify";
// 图片滑块组件
import dragVerifyImg from "@/components/core/dragVerifyImg";
// 旋转图片滑块组件
import dragVerifyImgRotate from "@/components/core/dragVerifyImgRotate";
components{
dragVerify,
dragVerifyImg,
dragVerifyImgRotate
}引入以下代码

<drag-verify ref="dragVerify" :isPassing.sync="isPassing2" text="请按住滑块拖动" successText="验证通过" handlerIcon="el-icon-d-arrow-right" successIcon="el-icon-circle-check" > </drag-verify>

<drag-verify-img ref="sss" :imgsrc="t3" :isPassing.sync="isPassing" :showRefresh="true" text="请按住滑块拖动" successText="验证通过" handlerIcon="el-icon-d-arrow-right" successIcon="el-icon-circle-check" @refresh="reimg" @passcallback="pass" > </drag-verify-img>

<drag-verify-img-rotate ref="sss" :imgsrc="logo" :isPassing.sync="isPassing" :showTips="true" text="请按住滑块拖动" successText="验证通过" handlerIcon="el-icon-d-arrow-right" successIcon="el-icon-circle-check" @refresh="reimg" > </drag-verify-img-rotate>
有需求可以在评论里提出来
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
梦落梨花 0
2021/10/26 10:26:09
-
Vue3 引入会报错:
TypeError: Cannot read properties of undefined (reading '_c') 回复
F 0
2021/9/26 15:40:11
亲测可用:
npm i vue-drag-verify2 -S https://www.jq22.com/jquery-info23002
import dragVerify from 'vue-drag-verify2'
components: { JcRange },
<drag-verify ref="dragVerify" :isPassing.sync="isPassing2" text="请按住滑块拖动"
successText="验证通过" handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check">
</drag-verify>
回复
锐不可当 0
2020/12/23 20:47:24
-
这个插件放到elementui的<el-popover></el-popover>组件里面,图片空白区域和手柄操控的对应空白区域的截图没有展示在正常的地方(表现为不可见)
夜つ迷つ离り 0
2020/12/10 11:32:07
-
dragVerifyImgChip 这个组件中@load方法在vue里面执行 this.$refs.maincanvas.setAttribute("width", imgWidth);
this.$refs.maincanvas.setAttribute("height", imgHeight); 这个方法会undifind 好像还没有渲染出来会报错
南洋大师傅 0
2020/12/10 11:28:43
-
💖npm安装💖
// 基本滑块验证组件
npm i vue-drag-verify2 -S
// 图片滑块组件
npm i vue-drag-verify-img -S
// 基本滑块验证组件(拼图)
npm i vue-drag-verify-img-chip -S
// 旋转图片滑块组件
npm i vue-drag-verify-img-rotate -S 回复
也么哥丶 0
2020/12/9 16:16:19
-
调用reset方法也报错
也么哥丶 0
2020/12/9 16:15:27
-
在使用中 默认为圆角的滑块 文档circle值不对 文档是没有更新吗 很多默认值都不对 使用和演示里面不太一样
也么哥丶0
2020/12/9 17:50:18
<template>
<div>
<drag-verify ref="dragVerify7" :width="300" :isPassing.sync="isPassing7" text="请按住滑块拖动" successText="验证通过"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
@passcallback="passcallback3" >
</drag-verify>
<el-button style="margin-top:5px;" size="small" @click="reset">还原</el-button>
</div>
</template>
<script>
import dragVerify from 'vue-drag-verify'
export default {
data() {
return {
isPassing7: false
}
},
components: {
dragVerify
},
methods: {
passcallback3() {
this.$message({
message: "验证通过",
type: "success"
});
},
reset() {
this.isPassing7 = false;
this.$refs.dragVerify7.reset()
},
},
}
</script>
?小斌 0
2020/12/5 10:50:01
-
直接安装npm install vue-drag-verify --save就行了嘛
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔