

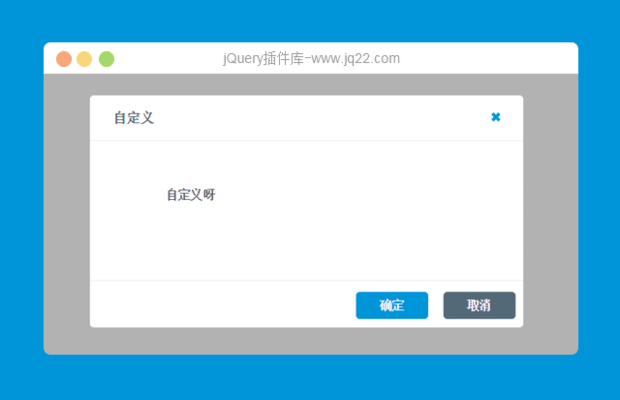
插件描述:美化版自定义弹出框,可以根据项目需要自行更改样式,图标
本插件是一个美化版弹框插件,弹框的标题文本可以自定义。
输入框类型的弹框回调中能接收返回值。
demo提供几种常用方法,使用时可以根据项目需求调整插件样式,直接按照demo示例去调用比较方便。
本插件是封装的静态方法,传参用法都在xcConfirm.js中注明,js熟练的开发者可以直接看源码。
PREVIOUS:
NEXT:
相关插件-弹出层,独立的部件,杂项
讨论这个项目(94)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
秘密先生┵ 0
2018/9/3 16:45:36
-
怎么做到点击确定返回true,点击取消,返回false???
robinzhai 0
2018/3/22 20:52:07
-
自定义弹窗点击取消后没有停止提交订单怎么办
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔