

插件描述:基于AXUI前端框架,使用经典左右结构布局,可进行二级菜单导航,支持cookie
更新时间:2021-04-21 00:06:07
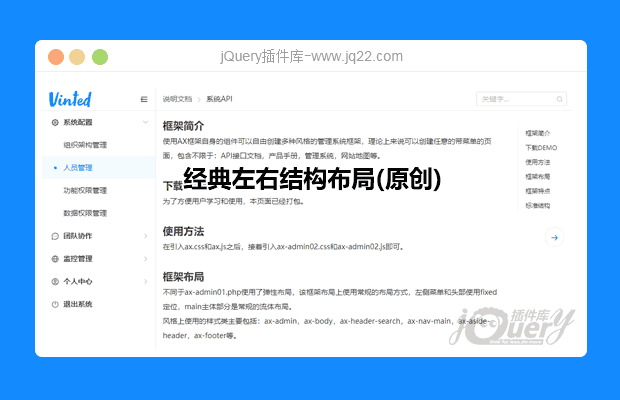
简易JQ后台前端框架简介
使用AXUI框架自身的组件可以自由创建多种风格的管理系统后台框架,理论上来说可以创建任意的带菜单的页面,包含不限于:说明文档,API接口文档,产品手册,管理系统,网站地图等。本次发布的简易后台框架仅仅是一个模板,可任意改造使用。
简易JQ后台前端框架使用方法
在引入ax.css和ax.js之后(AXUI前端框架基础文件),接着引入ax-admin02.css和ax-admin02.js即可(本简易框架专属文件)。
简易JQ后台前端框架框架布局 该前端框架布局上使用常规的左右布局方式,左侧菜单和头部使用fixed定位,main主体部分是常规的流体布局。 风格上使用的样式类主要包括:ax-admin,ax-body,ax-header-search,ax-nav-main,ax-aside-header,ax-footer等。 简易JQ后台前端框架框架特点 支持对左侧菜单使用cookie,包括缩小到图标和全部隐藏。如取消请删除ax-admin02.js中相应代码。 适配了移动端,包括手机和平板。 集成了AXUI框架的menu菜单,面包屑路径,scrollnav菜单。
PREVIOUS:
NEXT:
相关插件-布局

jQuery HTML5 Bootstrap响应式单页网站模板
jQuery HTML5 Bootstrap响应式单页网站模板具有独特的功能,例如预设的8种颜色变化,移动时流畅优雅的动画,美观和随时可用的元素,如价格图表,推荐等等。
布局
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔