

插件描述:兼容手机移动端的多功能多级侧边导航菜单插件
HC Off-canvas Nav
用于创建多级导航的JavaScript库,使用 ARIA。 无依赖性,但也可用作 jQuery插件。
特点
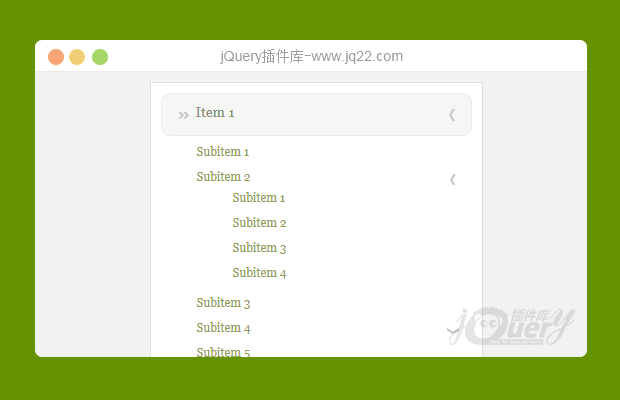
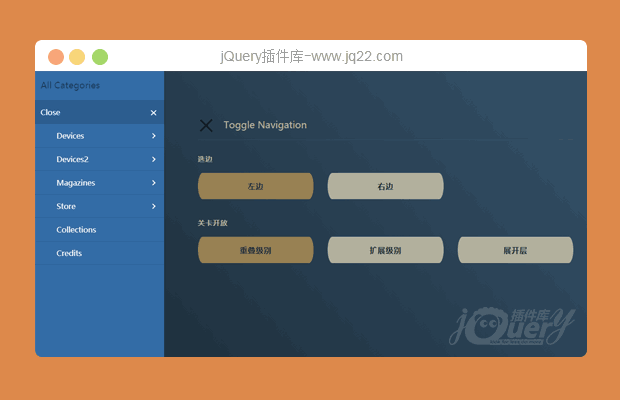
多级菜单支持
无限制的导航元素嵌套
菜单项内的自定义内容
选择的推/滑 DOM 元素
移动端触屏
不同的导航位置
无依赖
灵活、简单的标记
公开的选项、方法和事件
2 主题
跨浏览器兼容性
完整的 ARIA 键盘支持
它依赖于对话框的 ARIA 设计模式
Tab 键循环浏览 offcanvas 导航中的所有键盘可聚焦项目
您可以使用 Esc 关闭它
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔