

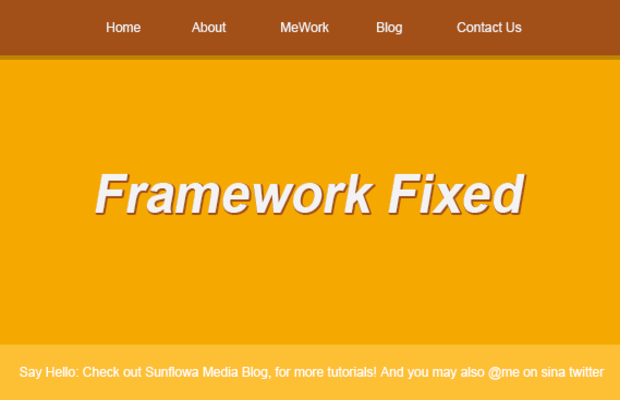
插件描述:底部和头部固定式HTML框架 固定框架 向下滚动切换顶部导航,底部和头部固定式HTML框架
Framework Fixed jQuery固定框架 向下滚动切换顶部导航,底部和头部固定式HTML框架
实现方法
创建HTML
<!-- Fixed header --> <div id="fixed-header-slide"> <div id="fixed-header-wrap"> <div id="fixed-header"> <div class="fixed-header-nav"> <ul class="main-menu"> <li><a href="http://www.jq22.com/" target="_blank">Home</a></li> <li><a href="http://www.jq22.com/" target="_blank">About Me</a></li> <li><a href="http://www.jq22.com/" target="_blank">Work</a></li> <li><a href="http://www.jq22.com/" target="_blank">Blog</a></li> <li>Contact Us</li> </ul> </div> </div> </div> </div>
向下滚动后所出现的顶部导航。
<!-- Header --> <div id="header-wrap"> <div id="header"> <h1 class="title_name">Framework Fixed Html with <span>CSS & jQuery</span><small>by Sunflowa Media</small> </h1> <div id="main-nav"> <ul class="main-menu"> <li><a href="http://www.jq22.com/" target="_blank">Home</a></li> <li><a href="http://www.jq22.com/" target="_blank">About Me</a></li> <li><a href="http://www.jq22.com/" target="_blank">Work</a></li> <li><a href="http://www.jq22.com/" target="_blank">Blog</a></li> <li>Contact Us</li> </ul> </div> </div> </div>
中间内容
<!-- Main --> <div id="main-wrap"> <div id="container"> 中间内容 </div><!-- #container --> </div>
底部固定内容
<!-- Fixed Footer --> <div id="fixed-footer-wrap"> <!-- Footer --> </div>
js
引用jQuery1.4以上版本
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
// Category Dropdown
jQuery(function($) {
$("#toggle-cat").click(function() {
$("#toggle-client").removeClass("active");
$("#client-filter-panel").hide();
$(this).toggleClass("active");
$("#cat-filter-panel").slideToggle(250);
return false;
});
$("#toggle-client").click(function() {
$("#toggle-cat").removeClass("active");
$("#cat-filter-panel").hide();
$(this).toggleClass("active");
$("#client-filter-panel").slideToggle(250);
return false;
});
});
jQuery(function($) {
$('#toggling').hide();
var footerHeight = $('#footer').outerHeight(true);
$('#footer-toggle').click(function() {
$('#toggling').animate({
'height': 'toggle'
},
500);
$(this).toggleClass('expanded');
return false;
});
});
</script>PREVIOUS:
NEXT:
相关插件-布局

Premium Layers HTML电子名片简历模板
8个漂亮的皮肤 100%的响应 神奇的CSS3效果动画 优化代码 简单和易于使用的定制 滤过性的组合 谷歌地图 字体的图标 整洁的设计 Google Web字体
布局
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔