

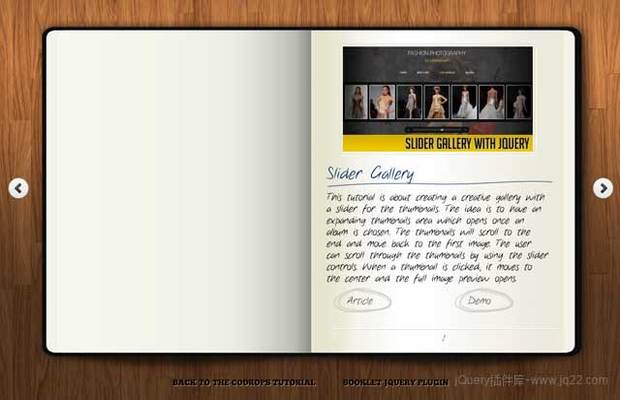
插件描述:利用jquery插件实现的类似图书翻书效果功能
Booklet是一个基于jQuery库的实现网页上翻书动画效果的插件,在jBooklet页面上可以写任何支持html的内容,而软件设置相当简单,就算是什么都没设置,采用默认值,效果都非常的棒。
使用效果前请先引用需要用到的jquery和js
<script src="http://libs.useso.com/js/jquery/1.8.3/jquery.min.js"></script> <script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script> <script src="booklet/jquery.booklet.1.1.0.min.js" type="text/javascript"></script>
引入核心css文件
<link href="booklet/jquery.booklet.1.1.0.css" type="text/css" rel="stylesheet" media="screen" /> <link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
构建html,创建booklet必须把内容写在jbooklet页面上。
1、建立一个容器DIV,然后设定一个ID或是CLASS
2、在容器内建立页面,booklet会自动识别容器内DIV亲子项作为一个页面
<div id="mybook"> <div> <h3>Yay, Page 1!</h3> </div> <div> <h3>Yay, Page 2!</h3> </div> <div> <h3>Yay, Page 3!</h3> </div> <div> <h3>Yay, Page 4!</h3> </div> </div>
写JS初始化插件,使用jquery的选择器初始化booklet,如果页面中有多个相同的ID或class被选中初始化,那么页面将会建立多个相同的翻页效果。
$(function() {
//single book
$('#mybook').booklet();
//multiple books with ID's
$('#mybook1, #mybook2').booklet();
//multiple books with a class
$('.mycustombooks').booklet();
});PREVIOUS:
NEXT:
相关插件-图片展示,动画效果
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔