

插件描述:mlens是一款优秀的图片放大镜插件
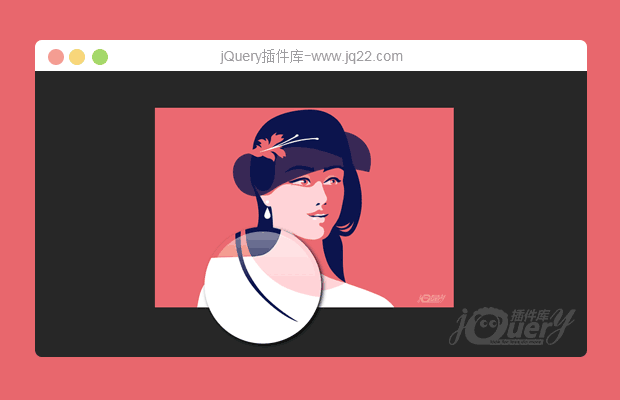
mlens是一款优秀的图片放大镜插件
使用步骤
1、引入以下的js和css文件
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.mlens-1.0.min.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(document).ready(function()
{
$("#green_monster").mlens(
{
imgSrc: $("#green_monster").attr("data-big"), // path of the hi-res version of the image
lensShape: "circle", // shape of the lens (circle or square)
lensSize: 180, // size of the lens (in px)
borderSize: 4, // size of the lens border (in px)
borderColor: "#fff", // color of the lens border (#hex)
borderRadius: 0 // border radius (optional, only if the shape is square)
});
});
</script>
3、在body标签中加入以下格式的html代码
<img id="green_monster" src="images/GreenMonster_640px.jpg" alt="green monster graffiti by Kotzian" data-big="images/GreenMonster_1280px.jpg">
PREVIOUS:
NEXT:
相关插件-图像

jquery.photoClip图片裁剪添加旋转 缩放按钮功能
项目上用的jquery.photoClip 插件,为了更好的用户体验 需要添加 旋转 缩放按钮功能,所以在原有的基础上添加了点功能,希望能帮助各位,写的不好 海涵!
图像
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔