

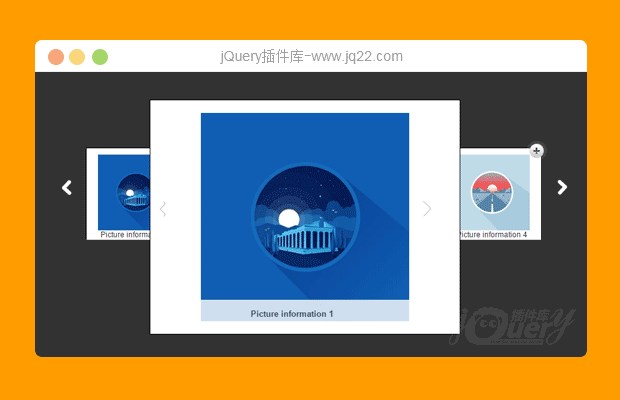
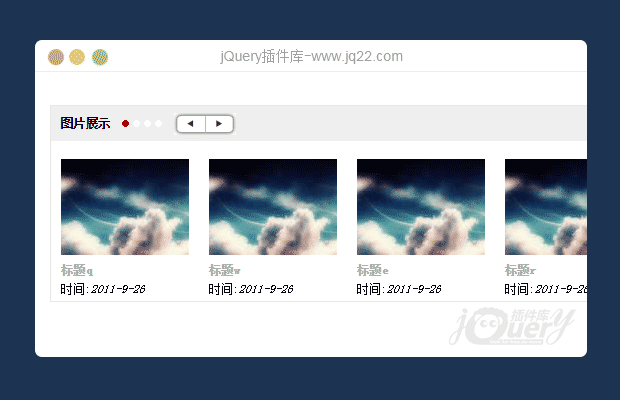
插件描述:它提供了一个功能全面的和灵活的工具集,用于导航或图片展示旋转木马效果以及基于HTML的任何内容。
jCarousel是一个jQuery插件用于控制水平或垂直顺序的项目清单。列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。可以向前或向后滚动。
它提供了一个功能全面的和灵活的工具集,用于导航或图片展示旋转木马效果以及基于HTML的任何内容。
PREVIOUS:
NEXT:
相关插件-滑块和旋转
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
杨小爷 1
2017/5/3 13:25:18
搞定了,后来发现移入鼠标不能停止自动播放,调用API就可以了
jcarousel.jcarouselAutoscroll({
interval: 3000,
target: '+=1',
autostart: true
});
//移入时暂停自动播放
jcarousel.on('mouseover', function() {
jcarousel.jcarouselAutoscroll('stop');
}).on('mouseout', function() {
jcarousel.jcarouselAutoscroll('start');
})
回复
飞翔 0
2014/11/19 2:34:18
-
不能自动滚动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔