

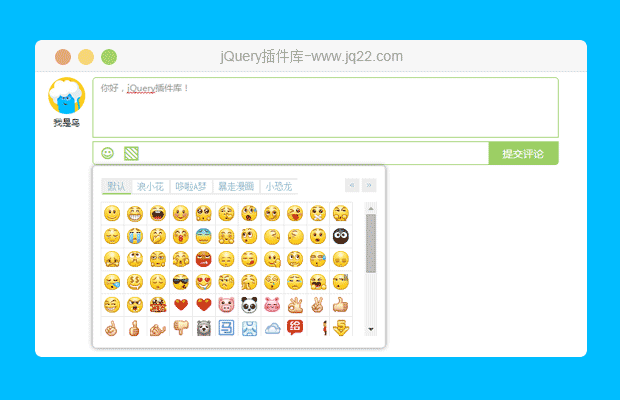
插件描述:zyComment新颖、体验好的评论插件
var agoComment = [
{"id":1,"userName":"游客1","time":"2014-04-04","sortID":0,"content":"第一条评论"},
{"id":2,"userName":"游客2","time":"2014-04-04","sortID":0,"content":"第二条评论"},
{"id":3,"userName":"站长","time":"2014-04-04","sortID":1,"content":"第一条评论的回复"},
{"id":4,"userName":"站长","time":"2014-04-04","sortID":2,"content":"第二条评论的回复"},
{"id":5,"userName":"游客3","time":"2014-04-04","sortID":0,"content":"第三条评论"},
{"id":6,"userName":"游客2","time":"2014-04-04","sortID":4,"content":"第二条评论的回复的回复"},
];
$("#articleComment").zyComment({
"width":"355",
"height":"33",
"agoComment":agoComment,
"callback":function(comment){
console.info("填写内容返回值:");
console.info(comment);
// 添加新的评论
$("#articleComment").zyComment("setCommentAfter",{"id":123, "name":"name", "content":"content", "time":"2014-04-14"});
}
});
PREVIOUS:
NEXT:
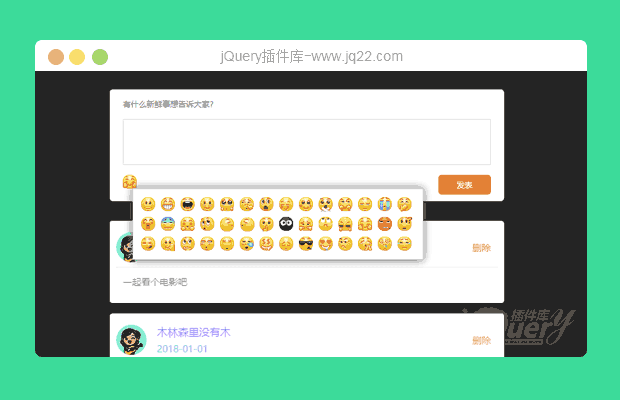
相关插件-丰富的输入
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔