

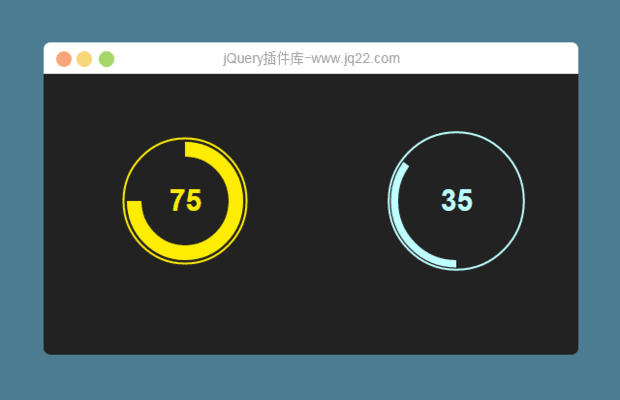
插件描述:漂亮旋钮(knob)的jQuery插件
主要特性
支持只读模式
两个供选择的callback方法:change和release
支持自定义选项并且支持使用HTML5的data属性来配置插件选项
内建不同的主题
对于老的浏览器拥有不错的fallback机制
如何使用
导入jQuery和knob插件类库
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
<script src="js/jquery.knob-1.0.1.js"></script>
HTML代码
<div id="knobwrapper">
<input class="knob" data-width="300" data-skin="tron" data-displayInput="true" value="200">
<div>
<input class="knob2" data-width="150" data-fgColor="green" data-bgColor="#303030" data-skin="tron" data-thickness=".3" data-min="200" data-max="600" value="200">
</div>
</div>
Javascript代码
$(function() {
$(".knob").knob({
max: 940,
min: 500,
thickness: .3,
fgColor: '#2B99E6',
bgColor: '#303030',
'release':function(e){
$('#img').animate({width:e});
}
});
$(".knob2").knob({
'release':function(e){
$('#img').animate({width:e});
}
});
});
PREVIOUS:
NEXT:
相关插件-

iframe fixed失效问题兼容ios
iframe在安卓、ios中滚动,头部、底部也能固定。主要解决iframe在苹果手机iphone(ios)中滚动时头部与底部不能固定及滚动时出现卡顿的情况。本Demo演示iframe中固定父页面头部、底部,子页面正常滚动。兼容PC和移动端,尤其是苹果ios系统(如iphone手机)讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔