

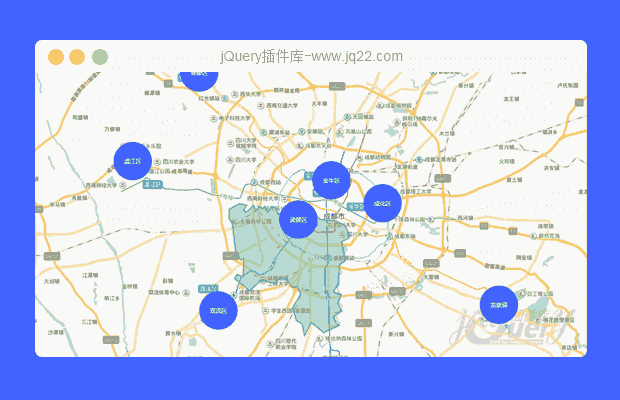
插件描述:一个jQuery地图插件用来显示使用谷歌地图位置的某个附近的地方。
依赖
jQuery
Google Maps Javascript API v3
Google Places API
ES5 Shim and Sham
基本用法
首先,一定要包括上述所有文件。然后,包括whatsnearby:
<script src="js/WhatsNearby.js" type="text/javascript"></script>
whatsnearby必须连接到一个HTML元素:
<div id="wn"></div>
使用jQuery,设置whatsnearby在选定的元素:
$("#wn").whatsnearby();您可以自定义whatsnearby使用选项的参数(在所有选项的更多细节如下):
$("#wn").whatsnearby({ zoom:14, address:"Montréal, Qc" });选项
options: {
address: "Montréal, Qc", //一个字符串代表一个物理地址,这将作为中心的地图
lat: 45.509234, //地图中央的纬度坐标(默认情况下,如果没有地址设置)
lng: -73.559067, //地图的中央经度坐标(默认情况下,如果没有地址设置)
width: 500 , //可PX或%
height: 500, //可PX或%
zoom : 8, //地图缩放级别
mapType : google.maps.MapTypeId.ROADMAP, //路线图,卫星,混合,地形
placeMainMarker : true, //显示地图的中心位置的标记
mainMarkerIcon : "", //如果设置,该图片将替换默认的标记图标
placesTypes : ['store', 'gym'], //地方类型的数组
placesTypesIcon : [], //如果设置,这些图片将替换类型标记图标(必须匹配placestypes顺序)
excludePlacesTypes : [], //类型,将被排除在搜索数组
excludeByKeywords: [], //字符串将被排除在搜索数组(其名)
placesRadius : 500 //500米半径,在哪些地方会被发现
}
PREVIOUS:
NEXT:
相关插件-地图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔