

插件描述:Mmenu是一个jQuery插件来创建一个从无序列表的下拉菜单。
Mmenu是一个jQuery插件来创建一个从无序列表的下拉菜单。
这是一个非常简单和直接的插件。它在项目有更多的功能来工作,所以检查更新,看看有什么新的在即将到来的版本。
该项目的目标是创建一个非常简单的样式下拉菜单。您可以在不到100行的CSS表中创建一个完全风格的菜单。
使用方法
1,添加包括CSS和JQUERY
<!-- include CSS & JS files --> <!-- CSS file --> <link rel="stylesheet" type="text/css" href="mmenu.css" media="screen" /> <!-- jQuery files --> <script type="text/javascript" src="jquery.js"></script> <script src="jquery.mnmenu.js" type="text/javascript"></script>
2,添加你的HTML!
<ul> <li>First Level <ul> <li>Second Level</li> <li>...</li> </ul> </li> <li><a href="#">First level as link</a></li> </ul>
3,js绑定mnmenu()
<script type="text/javascript">
$(document).ready(function(){
$('#idmenu').mnmenu();
});
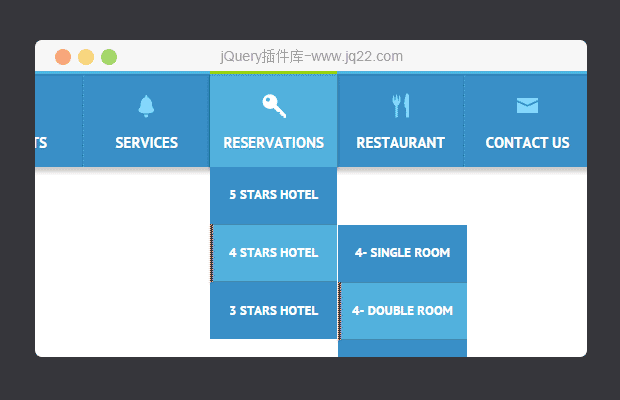
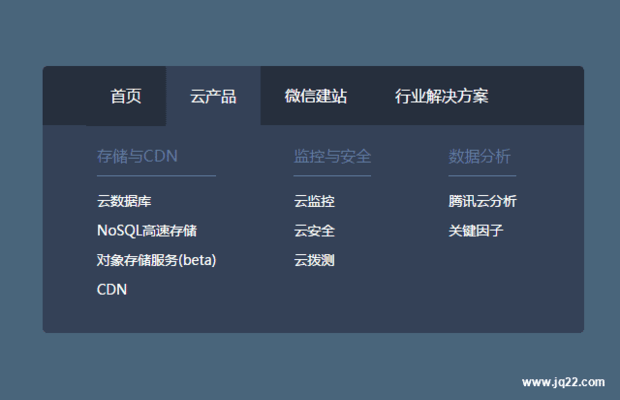
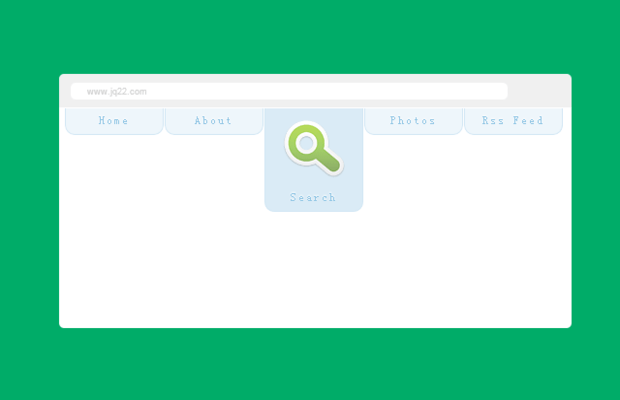
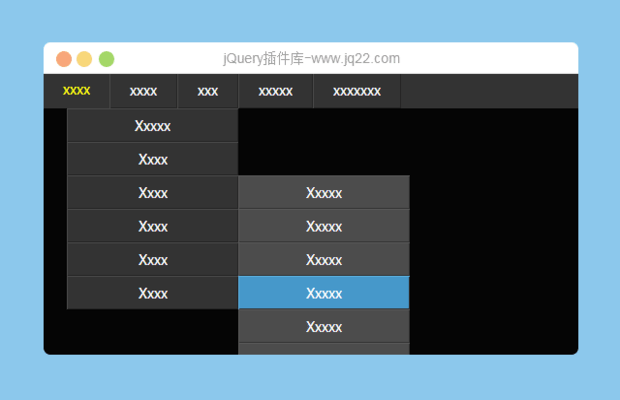
</script>截图
 title="untitled-2.jpg"/>
title="untitled-2.jpg"/>
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
西瓜 3
2015/9/12 0:09:48
@gcltian 可以把每个导航的值包在一个
<span class="memNav">1-2-1-1-2</span> <span class="memNav">1-2-1-1-3</span> <span class="memNav">1-2-1-1-4</span>
然后
<script type="text/javascript">
$(document).ready(function(){
$(".memNav").click(function(){
alert($(this).html());//就是你想要的值
});
});
</script>😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔