

插件描述:有了这个插件,你可以创建一个漂亮的滚动效果,将一个简单的布局网站到令人吃惊的网站。
jQuery三维倾斜的滚动效果
用jQuery创建一个三维倾斜的滚动效果为你的网站添加不一样的视觉效果。
基本用法
有了这个插件,你可以创建一个漂亮的滚动效果,将一个简单的布局网站到令人吃惊的网站。
首先你必须包括最新的jQuery库一起jquery.tiltedpage_scroll.js和tiltedpage_scroll.css插入您的文档的<head>。现在把你的HTML标记如下:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" src="jquery.tiltedpage-scroll.js"></script> <link href='tiltedpage-scroll.css' rel='stylesheet' type='text/css'>
<div class= "main" > <section class= "page1" > ... </section> <section class= "page2" > ... </section> ... <section class= "last-page" > ... </section> </div>
这是它的HTML的一部分。现在,你可以调用这样的功能,和看魔术发生:
$(".main").tiltedpage_scroll({
sectionContainer: "> section",
//如果你不想使用<section>标签,你可以定义你的CSS选择器
angle: 50,
//这里你可以定义的斜截面角度。改变这种错误如果你想禁用倾斜的影响。默认值是50度。
opacity: true,
//你可以切换/不透明效果与此选项。默认值是true。
scale: true,
//你可以切换/缩放效果。默认值是真的。
outAnimation: true
//如果你不想要的动画,你可以切换到false。默认值是true。
});
PREVIOUS:
NEXT:
相关插件-动画效果

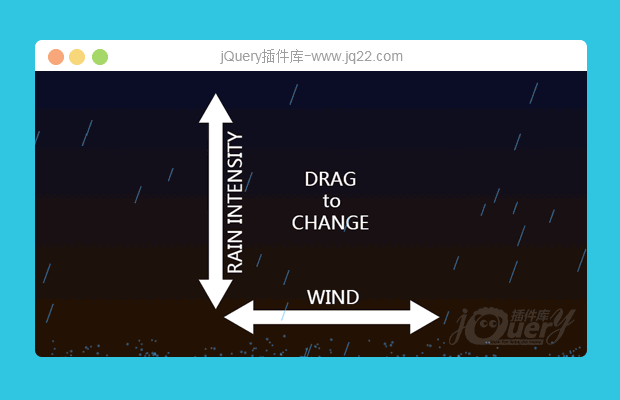
canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔