

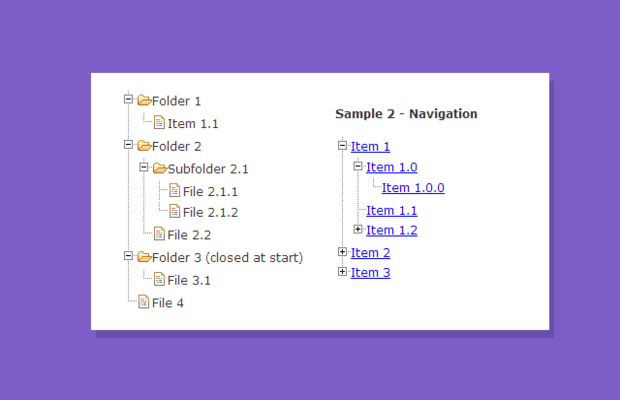
插件描述:jquery.treeview.js树控件
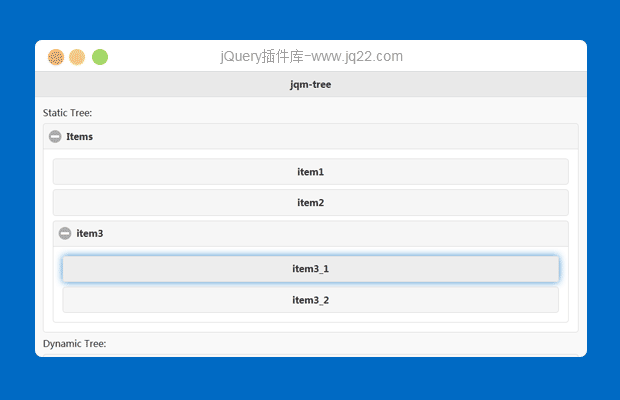
静态树的写法
<script src="../lib/jquery.js" type="text/javascript"></script> <script src="../lib/jquery.cookie.js" type="text/javascript"></script> <script src="../jquery.treeview.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#navigation").treeview({
persist: "location",
collapsed: true,
unique: true
});
});
</script><ul id="navigation"> <li><a href="?1">Item 1</a> <ul> <li><a href="?1.0">Item 1.0</a> <ul> <li><a href="?1.0.0">Item 1.0.0</a></li> </ul> </li> <li><a href="?1.1">Item 1.1</a></li> <li><a href="?1.2">Item 1.2</a> <ul> <li><a href="?1.2.0">Item 1.2.0</a> <ul> <li><a href="?1.2.0.0">Item 1.2.0.0</a></li> <li><a href="?1.2.0.1">Item 1.2.0.1</a></li> <li><a href="?1.2.0.2">Item 1.2.0.2</a></li> </ul> </li> <li><a href="?1.2.1">Item 1.2.1</a> <ul> <li><a href="?1.2.1.0">Item 1.2.1.0</a></li> </ul> </li> <li><a href="?1.2.2">Item 1.2.2</a> <ul> <li><a href="?1.2.2.0">Item 1.2.2.0</a></li> <li><a href="?1.2.2.1">Item 1.2.2.1</a></li> <li><a href="?1.2.2.2">Item 1.2.2.2</a></li> </ul> </li> </ul> </li> </ul> </li> <li><a href="?2">Item 2</a> <ul> <li><span>Item 2.0</span> <ul> <li><a href="?2.0.0">Item 2.0.0</a> <ul> <li><a href="?2.0.0.0">Item 2.0.0.0</a></li> <li><a href="?2.0.0.1">Item 2.0.0.1</a></li> </ul> </li> </ul> </li> <li><a href="?2.1">Item 2.1</a> <ul> <li><a href="?2.1.0">Item 2.1.0</a> <ul> <li><a href="?2.1.0.0">Item 2.1.0.0</a></li> </ul> </li> <li><a href="?2.1.1">Item 2.1.1</a> <ul> <li><a href="?2.1.1.0abc">Item 2.1.1.0</a></li> <li><a href="?2.1.1.1">Item 2.1.1.1</a></li> <li><a href="?2.1.1.2">Item 2.1.1.2</a></li> </ul> </li> <li><a href="?2.1.2">Item 2.1.2</a> <ul> <li><a href="?2.1.2.0">Item 2.1.2.0</a></li> <li><a href="?2.1.2.1">Item 2.1.2.1</a></li> <li><a href="?2.1.2.2">Item 2.1.2.2</a></li> </ul> </li> </ul> </li> </ul> </li> <li><a href="?3">Item 3</a> <ul> <li class="open"><a href="?3.0">Item 3.0</a> <ul> <li><a href="?3.0.0">Item 3.0.0</a></li> <li><a href="?3.0.1">Item 3.0.1</a> <ul> <li><a href="?3.0.1.0">Item 3.0.1.0</a></li> <li><a href="?3.0.1.1">Item 3.0.1.1</a></li> </ul> </li> <li><a href="?3.0.2">Item 3.0.2</a> <ul> <li><a href="?3.0.2.0">Item 3.0.2.0</a></li> <li><a href="?3.0.2.1">Item 3.0.2.1</a></li> <li><a href="?3.0.2.2">Item 3.0.2.2</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
==============以下代码由 莫·名 提供===============
<ul id="navigation" class="filetree"></ul>
$(function () {
$("#navigation").treeview({
url: "/init/leftmenu?path=\/",
collapsed: true,
unique: true
});
});这样就可以请求服务器上的数据了
PREVIOUS:
NEXT:
相关插件-文件树
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Chris 0
2016/8/23 16:08:34
楼主,能说下这3个JS的用处吗,里面也没有注释
<script src="../lib/jquery.js" type="text/javascript"></script> <script src="../lib/jquery.cookie.js" type="text/javascript"></script> <script src="../jquery.treeview.js" type="text/javascript"></script>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔