

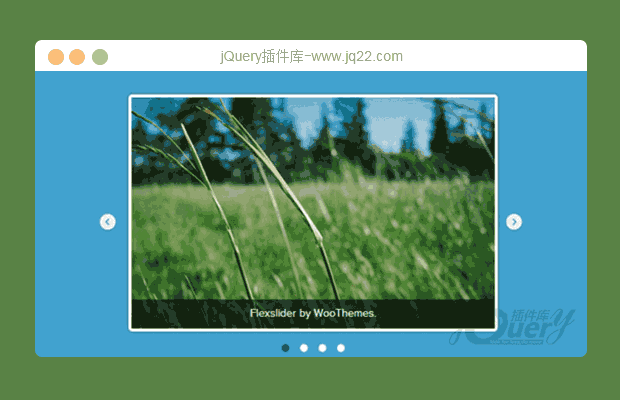
插件描述:又一款幻灯片插件-FLEXSLIDER
使用步骤
1、引入以下的js和css文件
<!-- Place somewhere in theof your document -->
2、在body标签中加入以下格式的html代码
<div class="flexslider"> <ul class="slides"> <li> <img src="slide1.jpg"> <p class="flex-caption"> Caption, legend... </p> </li> <li> <img src="slide2.jpg"> <p class="flex-caption"> Caption, legend... </p> </li> <li> <img src="slide3.jpg"> </li> </ul> </div>
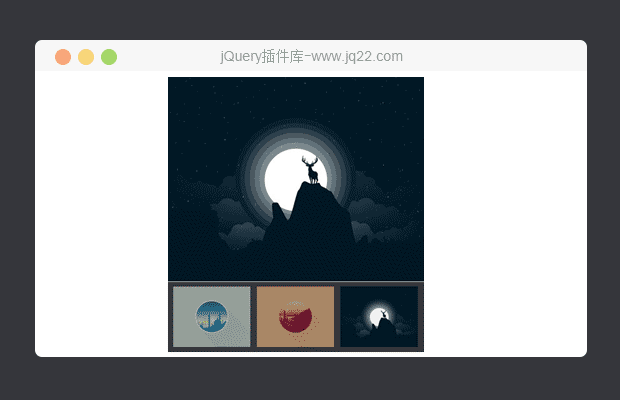
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

SuperSlidev2.1焦点图幻灯片tab
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。 网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
幻灯片和轮播图
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
LangLee 0
2015/12/29 17:12:56
$(window).load(function(){
$('.flexslider').flexslider({
animation : "slide", // 动画效果类型,有"fade":淡入淡出,"slide":滑动"fade"
easing : "swing", // 内容切换时缓动效果,需要jquery easing插件支持"swing"
direction : "vertical", // 内容滚动方向,有"horizontal":水平方向 和"vertical":垂直方向"horizontal"
animationLoop : true, // 是否循环滚动true
startAt : 0, // 初始滑动时的起始位置,定位从第几个开始滑动0
slideshow : true, // 是否自动滑动true
slideshowSpeed : 7000, // 滑动内容展示时间(ms)7000
animationSpeed : 600, // 内容切换时间(ms)600
initDelay : 0, // 初始化时延时时间0
pauseOnHover : false, // 鼠标滑向滚动内容时,是否暂停滚动false
touch : true, // 是否支持触摸滑动true
directionNav : true, // 是否显示左右方向箭头按钮true
keyboard : true, // 是否支持键盘方向键操作true
minItems : 1, // 一次最少展示滑动内容的单元个数1
maxItems : 0, // 一次最多展示滑动内容的单元个数0
move : 0 // 一次滑动的单元个数0
});
});😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔