

插件描述:简单 RGB、HSB、十六进制颜色选取器 jQuery 插件
没有图像 !只是 JS 和 CSS 文件
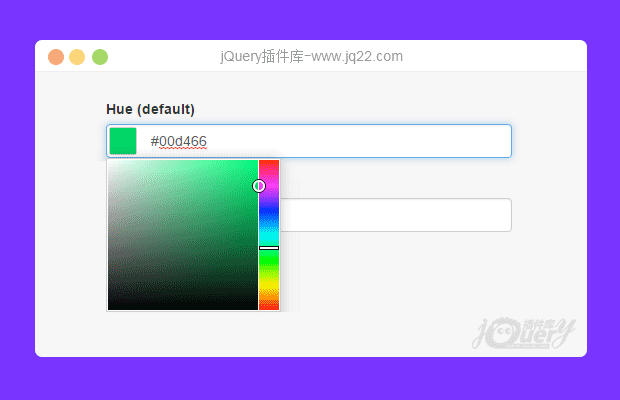
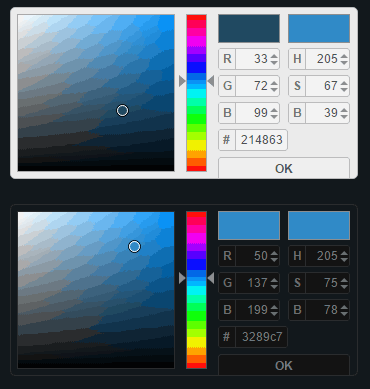
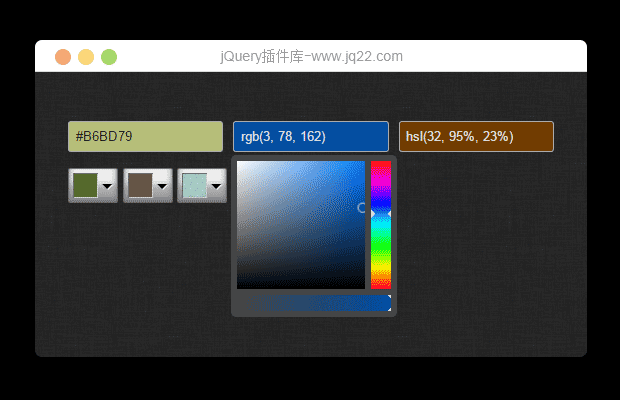
非常直观类似 Photoshop 的界面
光明和黑暗很容易自定义 CSS3 外观
28 KB 总由浏览器加载看起来不错甚至在 IE7及工程非常容易实现
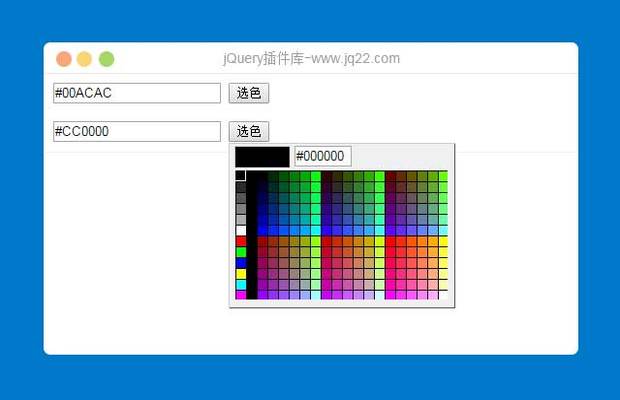
截图

用法
下载该插件和 colpick.js 和 colpick.css 添加到您的文档的头:
<script src="js/colpick.js" type="text/javascript"></script> <link rel="stylesheet" href="css/colpick.css" type="text/css"/>
现在你可能会在任何 jQuery 对象来创建一个颜色选取器上调用colpick方法。默认情况下您获取下拉列表颜色选择器:
html
<button id="picker">Show Color Picker</button>
js
$('#picker').colpick();选项
传递给 colpick 函数作为对象的几个选项允许您自定义颜色选择器。例如,传递flat:true使颜色选取器总是可见的如下面的示例。
html
<div id="picker"></div>
JS
$('#picker').colpick({
flat:true,
layout:'hex',
submit:0
});
PREVIOUS:
NEXT:
相关插件-拾色器

jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。
拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
hardworking 0
2019/3/29 16:42:45
-
初始化后不可以编辑颜色值,怎么办?
hardworking 1
2019/2/14 11:45:32
动态设置初始化的颜色:
//rgb转16进制
function zero_fill_hex(num, digits) {
var s = num.toString(16);
while (s.length < digits)
s = "0" + s;
return s;
}
function rgb2hex(rgb) {
if (rgb.charAt(0) == '#')
return rgb;
var ds = rgb.split(/\D+/);
var decimal = Number(ds[1]) * 65536 + Number(ds[2]) * 256 + Number(ds[3]);
return "" + zero_fill_hex(decimal, 6);
}
$('#picker').colpick({
layout:'rgbhex',
onBeforeShow:function(a){
$(this).colpickSetColor(rgb2hex($(this).css("background-color")));
},
onSubmit:function(hsb,hex,rgb,el){//ok之后的确认事件
console.log('#'+hex);
$(el).css('background-color', '#'+hex);
$(el).colpickHide();
}
});
回复
PRINT_R 0
2018/8/21 15:39:36
-
大佬,模态框怎么调用额鹅鹅鹅
hardworking1
2019/1/10 20:50:15
defaults = {
elem:"body"
},
if (options.flat) {
cal.appendTo(this).show();
cal.css({
position: "relative",
display: "block"
})
} else {
cal.appendTo($(options.elem));
$(this).on(options.showEvent, show);
cal.css({
position: "absolute",
"z-index":"999999999"
})
}增加一个默认body,然后下面的元素绑定更改为元素绑定即可
GitHubbutterflymail 0
2018/7/20 10:54:22
-
多个触发颜色选择器面板,id是随机加上去的?我一个页面中有好多同时加的颜色面板该怎么获取哪一个是当前触发的颜色面板
回复
战斗民族逗逼孩子 0
2018/4/24 9:45:49
-
webpack 打包报错
index.js?bc66:103 Uncaught TypeError: $(...).colpick is not a function
at window.onload (index.js?bc66:103) 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔