

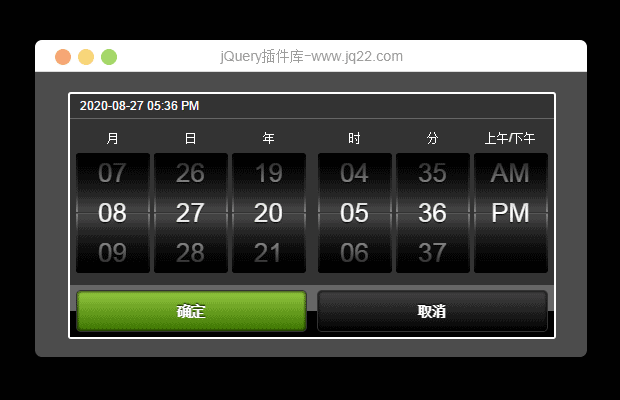
插件描述:Jquery滑动日期输入控件,手机使用效果最佳
主要是PluginDatetime.js文件的调用,封装好了一些mobiscroll的属性。用户在使用的时候非常翻遍,插件内部的具体属性也有相对应的参数:参数如下
具体参数定义如下
//{
//preset: 'date', //日期类型--data,时间类型--time,日期时间混合类型--datetime
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
//width: 90,
//rows: 3}PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(38)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
严捷 0
2017/9/6 11:16:27
-
为什么会改变整个页面布局啊,底部 还多了个loading,哪里好用了 ,有人能帮助解释一下吗
zhugeqie 0
2016/10/11 15:10:02
-
Uncaught SecurityError: Failed to execute 'replaceState' on 'History': A history state object with URL 'file:///D:/gitProject/date/index.html' cannot be created in a document with origin 'null'.是什么问题
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔