

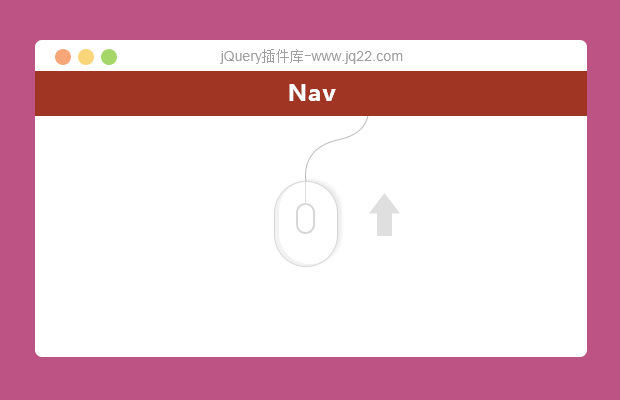
插件描述:不是头部的导航条,下拉隐藏,上拉出现
这是借鉴别的人,然后修改了一下,不在头部 也可以用
介绍下变量
var h1 = 400;//h1是menu上边toper的高度
var h2 = 480;//h2为menu的宽度跟toper的高度
var ss = $(document).scrollTop();//上一次滚轮的高度
var s = $(document).scrollTop();//本次滚轮的高度
//如果你上边的东西没有固定,可以直接获取
var h1 = $(".menu").offset().top;
var h2 = $('.menu').outerHeight()+h1;第一次发,求支持
PREVIOUS:
NEXT:
相关插件-滚动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔