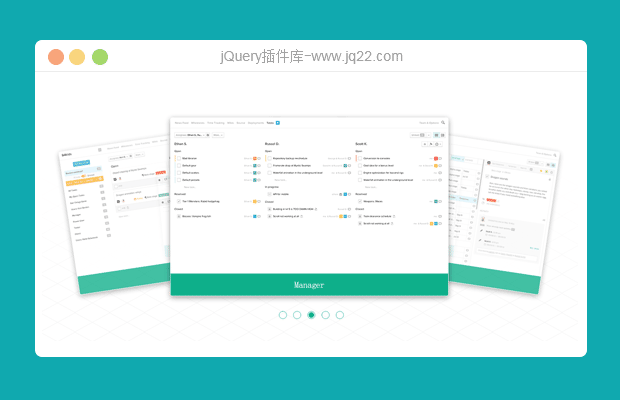
插件描述:伪3D焦点图
伪3D焦点图,banner特效,3D效果,一个一个的出现,形成一个循环
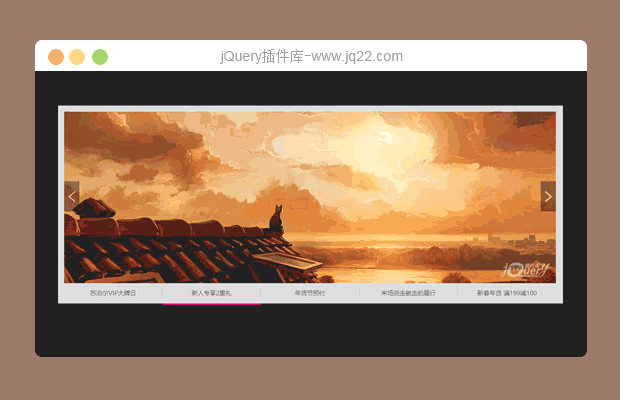
PREVIOUS:
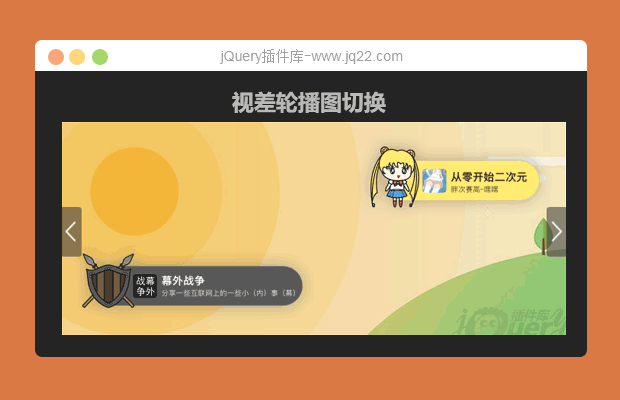
NEXT:
相关插件-幻灯片和轮播图

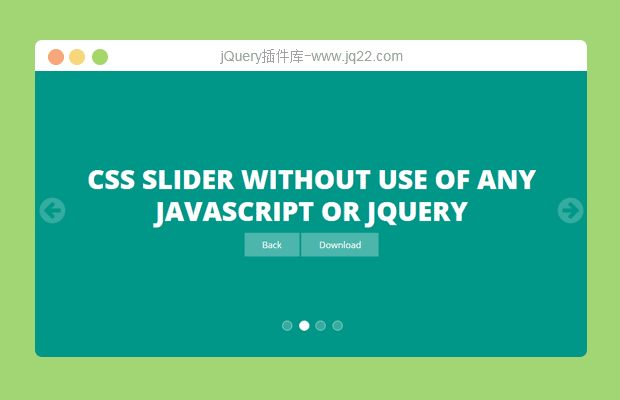
纯CSS全屏轮播滑块
用CSS制作交互式滑块,这是可能的,没有使用任何JavaScript。在这里下面教程告诉你如何使纯CSS不使用jQuery或基于JavaScript来创建全屏滑块。
幻灯片和轮播图
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
____メ丶 0
2020/8/22 22:34:28
-
怎么让页面可以调用两次?
西瓜1
2020/8/22 23:44:35
需要改造一下,当前代码拓展性不好,选改css样式,把style样式中所以#position改为.position,111行到115行
在添加样式 class="position"
第一个
<div id="position" class="position"> <ul> ... </ul> <span><i style="float:left;"></i><i style="float:right;"></i></span> </div>
第二个
<div id="position2" class="position"> <ul> ... </ul> <span><i style="float:left;"></i><i style="float:right;"></i></span> </div>
js代码
//加载
window.onload = function() {
new me_pic('position');
new me_pic('position2');
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔