

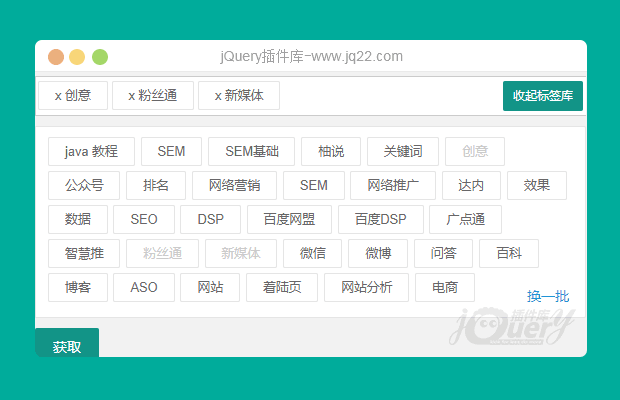
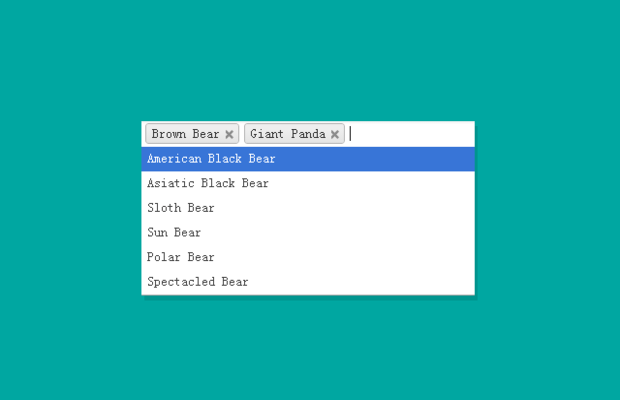
插件描述:jQuery Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能
PREVIOUS:
NEXT:
相关插件-标签
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
蓝。 0
2019/3/1 15:54:52
-
选中的内容太多时,下拉框会越来越宽,就挡住了其他的标签,导致其他的内容无法输入,这个怎么处理啊??
二楼后座的香蕉园 0
2017/5/25 11:04:04
chosen取消选中的option:
$('#id').chosen({
allow-single-deselect:true
});为什么这样写,不起作用,还是无法显示取消那个图标,求解答?
回复 chai0803 0
2017/2/27 17:15:54
-
在有的页面调用不出来是怎么回事?有的页面却可以。已经引入jquery.js
yinzhixin 0
2016/9/18 17:09:33
-
为啥我一个select多选后,提交表单,会出现多个name,形式如下:to: test1to: test2cc:test1cc:test2正常来讲应该是这样吧:to:test1,test2cc:test1,test2哪位大神给讲解一下呢
回复
封存的记忆 0
2016/8/17 16:08:40
-
怎么实现模糊检索啊?大神非常感谢啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔