

插件描述:JQuery lightSlider 是一个轻量级触摸响应滑块插件(5KB缩减)
JQuery lightSlider 是一个轻量级触摸响应滑块插件(5KB缩减)
如何使用 lightSlider?
将下面的代码添加到您的文档<head>。
<link type="text/css" rel="stylesheet" href="css/lightSlider.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/lightSlider.js"></script> // Do not include both lightSlider.js and lightSlider.min.js
HTML 结构
<ul id="lightSlider"> <li> <h3>First Slide</h3> <p>Lorem ipsum Cupidatat quis pariatur anim.</p> </li> <li> <h3>Second Slide</h3> <p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p> </li> ... </ul>
调用 lightSlider!
<script type="text/javascript">
$(document).ready(function() {
$("#lightSlider").lightSlider();
});
</script>设置
<script type="text/javascript">
$(document).ready(function() {
$("#lightSlider").lightSlider({
slideWidth:270,
slideMargin:0,
slideMove:1,
minSlide:1,
maxSlide:8,
pager:true,
controls:true,
prevHtml:'',
nextHtml:'',
keyPress:true,
thumbWidth:50,
thumbMargin:3,
gallery:false,
currentPagerPosition:'middle',
useCSS:true,
auto: false,
pause: 2000,
loop:true,
easing: '',
speed: 1000,
mode:"slide",
swipeThreshold:10,
onBeforeStart: function(){},
onSliderLoad: function() {},
onBefroreSlide:function(){},
onAfterSlide:function(){},
onBeforeNextSlide: function(){},
onBeforePrevSlide: function(){}
});
});
</script>
公共方法
<script type="text/javascript">
$(document).ready(function() {
var slider = $("#lightSlider").lightSlider();
slider.goToSlide(3);
slider.goToPrevSlide();
slider.goToNextSlide();
slider.getCurrentSlideCount();
slider.refresh();
});
</script>各项参数解释:(感谢飘飞的夏秋提供)
$("#lightSlider").lightSlider({
slideWidth: 270,
//宽度
slideMargin: 0,
//间距
slideMove: 1,
//一次滚动1张
minSlide: 1,
//最少显示一张
maxSlide: 8,
//最大显示8张
pager: true,
//分页
controls: true,
//显示按钮
prevHtml: '',
//上一张按钮html内容
nextHtml: '',
//下一张按钮html内容
keyPress: true,
//支持键盘操作
thumbWidth: 50,
//缩略图宽
thumbMargin: 3,
//缩略图间距
gallery: false,
//是否使用画廊
currentPagerPosition: 'middle',
//当前页显示的方式
useCSS: true,
//是否使用CSS样式
auto: false,
//是否自动播放
pause: 2000,
//播放的间隔时间
loop: true,
//是否循环播入
easing: '',
//使用的动画效果
speed: 1000,
//动画时间
mode: "slide",
//使用的模式
swipeThreshold: 10,
动画缓冲阀值
onBeforeStart: function() {},
//初始前执行的函数
onSliderLoad: function() {},
//加载时执行的函数
onBefroreSlide: function() {},
//滚动开始前执行的函数
onAfterSlide: function() {},
//滚动开始后执行的函数
onBeforeNextSlide: function() {},
//下一滚动时执行的函数
onBeforePrevSlide: function() {} //上一帧动画时执行的函数
});
PREVIOUS:
NEXT:
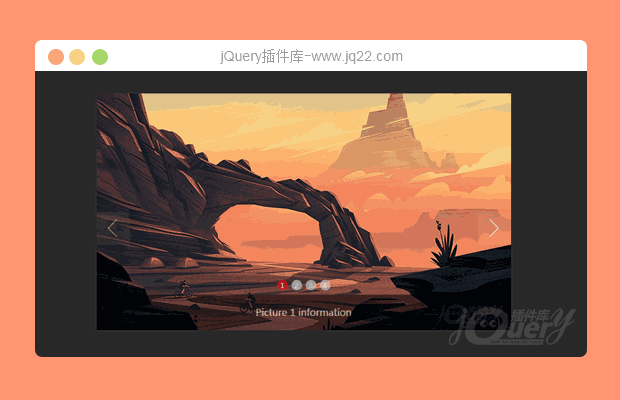
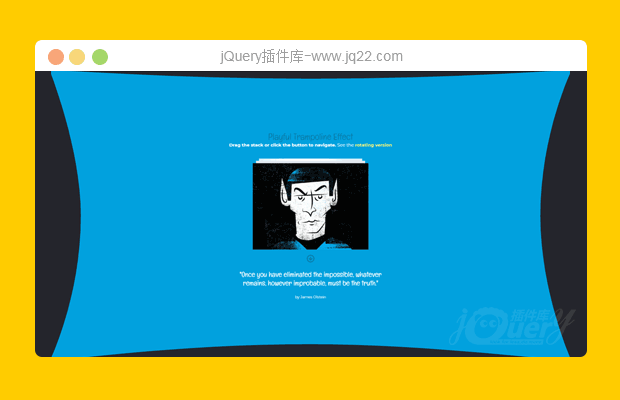
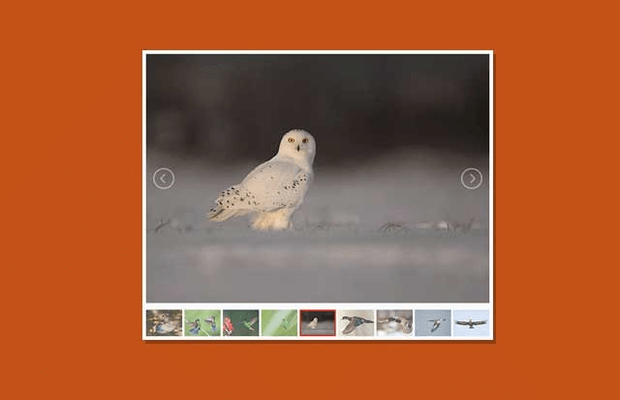
相关插件-幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔