

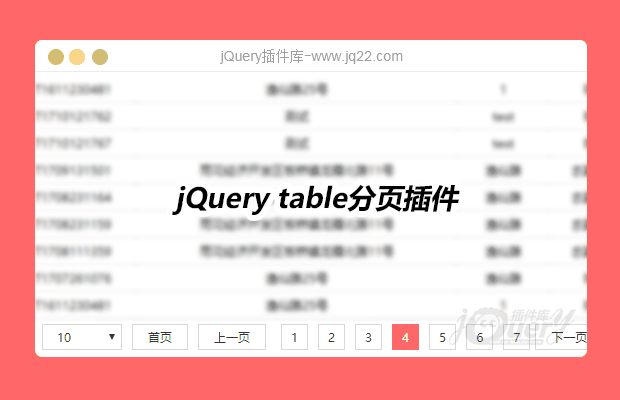
插件描述:用于table分页
更新时间:2017年5月18日
更新说明:添加click之后的回调:clickBack,
添加了一个setLength 方法
$('.pageTest').page({
leng: 66, //分页总数
activeClass: 'activP', //active 类样式定义
clickBack: function(page) {
console.log(page) //click回调
}
})
//重新设定总的leng
$('.pageTest').setLength(10)//默认参数
var defaults = {
//id : '#paging',//id
leng: 9,//总页数
activeClass: 'page-active' ,//active类
firstPage: '首页',//
lastPage: '末页',
prv: '?',
next: '?',
//data : {},
};
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(51)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
枫19961 0
2018/7/27 10:48:00
-
为啥传了10页会出现NaN
泡泡鱼 0
2018/7/26 15:08:49
-
作者 分页数量小于9的时候是负数
SimonLyu1
2018/10/31 23:06:32
if (l > 1 && l <= 10) {
str1 = '<li><a href="javascript:" class="' + opts.activeClass + '">1</a></li>';
for (i = 2; i < l + 1; i++) {
str += '<li><a href="javascript:">' + i + '</a></li>';
}
} else if (l > 9) {
str1 = '<li><a href="javascript:" class="' + opts.activeClass + '">1</a></li>';
for (i = 2; i <= 10; i++) {
str += '<li><a href="javascript:">' + i + '</a></li>';
}
} else {
str1 = '<li><a href="javascript:" class="' + opts.activeClass + '">1</a></li>';
}修改page.js,改为显示10页就好了
liuyue82107353 0
2018/4/4 14:23:01
一个页面多个分页的话需要稍微修改下;
$('#id').page({
leng: 1,//分页总数
},function(e){//写这种回调
showotherpage(e);
});
//js里面增加callback
page: function(options,callback)
//js中点击事件也要加上
callback(pageshow + 1)//新的
opts.clickBack(pageshow + 1)//旧的替换或者增加都行
孤寂琉璃月 0
2018/3/22 17:47:29
-
插件被改过了?调用方法和总页数都和paging不一样,总页数写死了9页,服气的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔