

插件描述:dropzone.js是重量轻的JavaScript库,将HTML元素设置为一个降落区,并通过Ajax文件被上传到服务器。
dropzone.js是重量轻的JavaScript库,将HTML元素设置为一个降落区。这意味着用户可以将文件拖放此区域,可以一次性上传多个文件,并通过Ajax文件被上传到服务器。
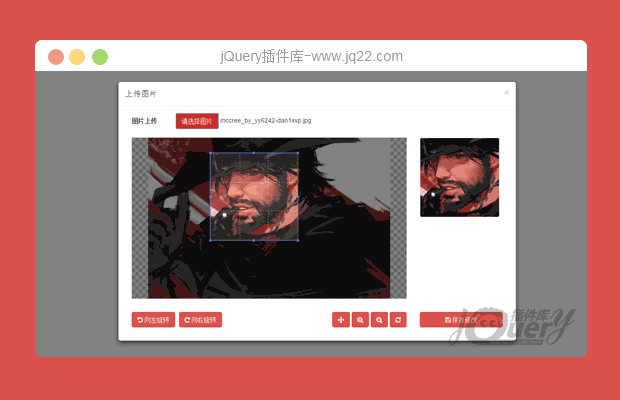
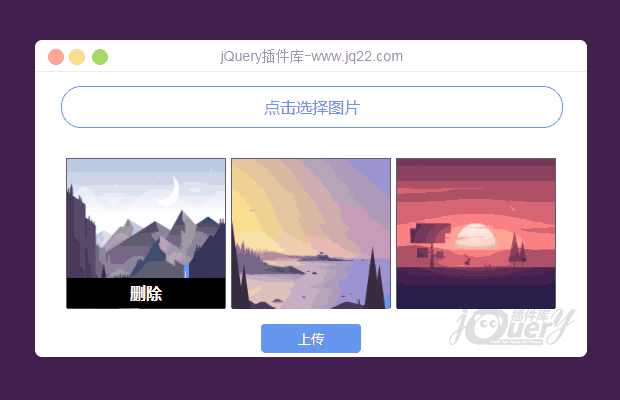
 title="687474703a2f2f692e696d6775722e636f6d2f7a5879546a4d702e706e67.png"/>
title="687474703a2f2f692e696d6775722e636f6d2f7a5879546a4d702e706e67.png"/>
<script src="./path/to/dropzone.js"></script>
var Dropzone = require("dropzone");<form action="/file-upload"
class="dropzone"
id="my-awesome-dropzone"></form>
<input type="file" name="file" /><form action="/file-upload" class="dropzone">
<div class="fallback">
<input name="file" type="file" multiple />
</div>
</form>
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
葭诩 0
2019/4/3 16:40:06
files here or click to upload.
把这放在body里,改一下action就可以了,没那么麻烦
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔